js判断是否在iframe和禁止网页在iframe中显示
如果也没在frame框架中打开,则在顶层窗口中打开啊
<script type="text/javascript">
if (self != top) { top.location.href=location.href; }
</script>
js判断在iframe里:
//方式一
if (self.frameElement && self.frameElement.tagName == "IFRAME") {
alert('在iframe中');
}
//方式二
if (window.frames.length != parent.frames.length) {
alert('在iframe中');
}
//方式三
if (self != top) {
alert('在iframe中');
}
防止网页被别站用iframe引用:
通过js防止:
//方式一
if (self.frameElement && self.frameElement.tagName == "IFRAME") {
location.href="about:blank";
}
//方式二
if (window.frames.length != parent.frames.length) {
location.href="about:blank";
}
//方式三
if (self != top) {
location.href="about:blank";
}
通过header配置防止:
php配置:
header("X-Frame-Options:deny");
header("X-Frame-Options:SAMEORIGIN");
Nginx配置:
add_header X-Frame-Options SAMEORIGIN
Apache配置:
Header always append X-Fram-Options SAMEORIGIN
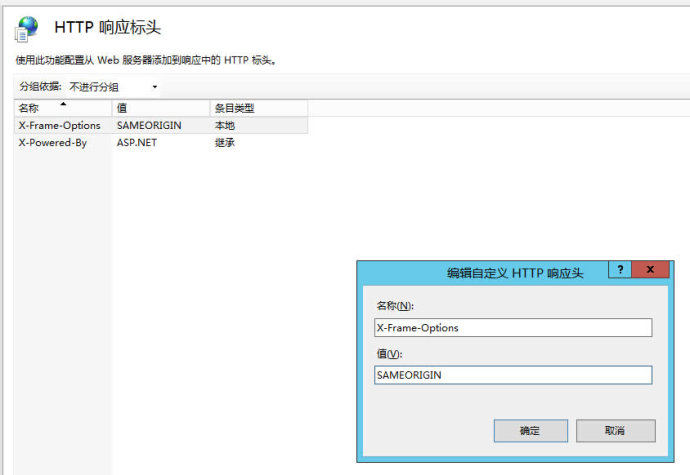
IIS配置:

X-Frame-Options:
DENY:禁止当前页面放在IFrame内
SAMEORIGIN:在同源情况下可以使用IFrame内
ALLOW-FROM http://a.com/:在a.com的域名内可以使用Iframe
通过meta设置:
<meta http-equiv="X-Frame-Options" content="deny">