js 模拟鼠标文本框输入(触发input事件,触发change事件)点击确认按钮
function row( s ){
// 获取input元素
var input = document.getElementById('i');
// 设置input的值
//input.value = '果蔬废弃物制备膳食纤维工艺优化';
input.value = s;
// 触发input事件
var event = new Event('input', { bubbles: true });
input.dispatchEvent(event);
// 如果需要触发change事件
var changeEvent = new Event('change', { bubbles: true });
input.dispatchEvent(changeEvent);
//$('#btnAAA').click();
document.getElementById('b').click();
setTimeout(function(){
document.querySelector('#t input[type=checkbox]').click();
},800);
}
str=`111111111
2222222222
333333333`;
str = str.split("\n");
len = str.length;
for (let i = 0; i < len; i++) {
setTimeout(() => {
console.log(i); // 在循环中每隔3秒输出一次i的当前值
console.log( str[i] );
row( str[i] );
}, i * 1000);
}
kindeditor编辑器
官方网站:http://kindeditor.net/
官方文档:http://kindeditor.net/doc.php
下载地址:http://kindeditor.net/down.php
Github: https://github.com/kindsoft/kindeditor
Oschina: https://gitee.com/luolonghao/kindeditor
js – 禁止复制和粘贴、另存为
js – 禁止复制和粘贴、另存为
使右键和复制失效
方法1
<script language="Javascript"> document.oncontextmenu=new Function("event.returnValue=false"); document.onselectstart=new Function("event.returnValue=false");
</script>
阅读详细 »
ThinkPHP5.1框架禁止Common模块访问
config文件夹app.php配置文件中设置了 禁止访问模块
大数据可视化自适应屏幕尺寸
大数据可视化自适应屏幕尺寸
// JavaScript Document
function resize_win(){
var win_w = $(window).width(),
win_h = $(window).height();
var ratioX = win_w / 1920,
ratioY = win_h / 1080;
//ratioY = ratioX;
$('body').css({
transform: "scale(" + ratioX + ", " + ratioY + ")",
transformOrigin: "left top",
/*backgroundSize: "100% " + ratioY * 100 + "%",*/
});
//$('html,body').css('overflow','hidden');
}
$(function(){
$(window).resize(function(){
resize_win();
}).resize();
});
微信多开
创建一个 “微信多开.bat” 文件
输入以下代码,根据实际修改 wechat 微信程序路径。
taskkill /F /IM wechat.exe start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe" start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe"
推荐几个移动端前端UI框架
SUI Mobile http://m.sui.taobao.org/components/#popup SUI Mobile 是一套基于 Framework7 开发的UI库。
MUI http://dev.dcloud.net.cn/mui/ 最接近原生APP体验的高性能前端框架
weUI https://weui.io/ 微信原生框架
Vant https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/intro Vue官网合作UI,有赞团队开发
Frozen UI http://frozenui.github.io/ 由腾讯团队开发,适用于使用手Q规范设计的Web页面
Mand Mobile https://didi.github.io/mand-mobile/#/zh-CN/docs/introduce Mand Mobile是面向金融场景设计的移动端组件库
Muse – UI https://muse-ui.org/#/zh-CN/contributing Muse UI 是一套 Material Design 风格开源组件库,旨在快速搭建页面。
cube – ui https://didi.github.io/cube-ui/#/zh-CN/docs/introduction 滴滴开源的UI框架
vonic https://wangdahoo.github.io/vonic/docs/#/ 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用。
vux https://vux.li/ vux 基于WeUI和Vue(2.x)开发的移动端UI组件库
Mint UI http://mint-ui.github.io/#!/zh-cn Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库
专利搜索网站SooPAT

第五届中国“互联网+”大学生创新创业大赛全国总决赛三强赛、冠军赛将会在人民视频、新华网、央视频、凤凰网、腾讯、圆点直播、浙江大学官方平台等平台推出直播。大家敬请关注。
第五届中国“互联网+”大学生创新创业大赛全国总决赛三强赛、冠军赛将会在人民视频、新华网、央视频、凤凰网、腾讯、圆点直播、浙江大学官方平台等平台推出直播。大家敬请关注。
直播链接如下:
10月14日 8:00-11:30
第五届中国“互联网+”大学生创新创业大赛全国总决赛高教主赛道三强争夺赛
学校内网观看地址:http://menhu.zju.edu.cn/liveshow
人民视频观看地址:http://zhibo.people.cn/watch/3872910
新华网观看地址:http://live.v.news.cn/phone/live.html?roomId=2140&from=singlemessage
圆点直播观看地址:http://m.chinalink.tv/live/120755.html?ydzbsecret=2
浙江大学新浪微博、今日头条等新媒体平台也会进行直播,欢迎关注。
10月14日19:30-21:00
第五届中国“互联网+”大学生创新创业大赛全国总决赛冠军争夺赛
学校内网观看地址:http://menhu.zju.edu.cn/liveshow
人民视频观看地址:http://zhibo.people.cn/watch/3872944
新华网观看地址:(还未上线)
央视频观看地址:(还未上线)
圆点直播观看地址:http://m.chinalink.tv/live/120756.html?from=singlemessage&isappinstalled=0&u=10056
腾讯直播观看地址:https://zj.qq.com/zt2019/shuangchuang/index.htm?from=singlemessage
凤凰网观看地址:https://zhibo.ifeng.com/video.html?liveid=129748
浙江大学新浪微博、今日头条等新媒体平台也会进行直播,欢迎关注。
使用word邮件合并使用includepicture域插入的图片显示不了尝试使用ctrl+A 然后在 F9
使用word邮件合并使用includepicture域插入的图片显示不了尝试使用ctrl+A 然后在 F9
WordPress 5.0版本正式发布/默认启用Gutenberg编辑器/利用Classic Editor插件恢复经典编辑器
WordPress 5.0+版本切换原来的经典编辑器方法
WordPress 5.0版本正式发布/默认启用Gutenberg编辑器/利用Classic Editor插件恢复经典编辑器
微信昵称带表情图片无法保存数据库,emoji表情网页无法正常显示文件解决方案
微信昵称带表情图片无法保存数据库,emoji表情网页无法正常显示文件解决方案
微信昵称中使用了emoji表情,uft8字符编码无法保存,可以用utf8mb4编码保存。
同样在读取数据库的时候,也需要把utf8编码修改成utf8mb4才可以。
简单来总结一下就是
1.数据库需要用utf8mb4来保存带有emoji表情的字符串。
2.PHP在读取数据的时候需要设置通讯编码为utf8mb4。
阅读详细 »
服务器上发现的一段PHP后门程序
服务器上发现的一段PHP后门程序 阅读详细 »
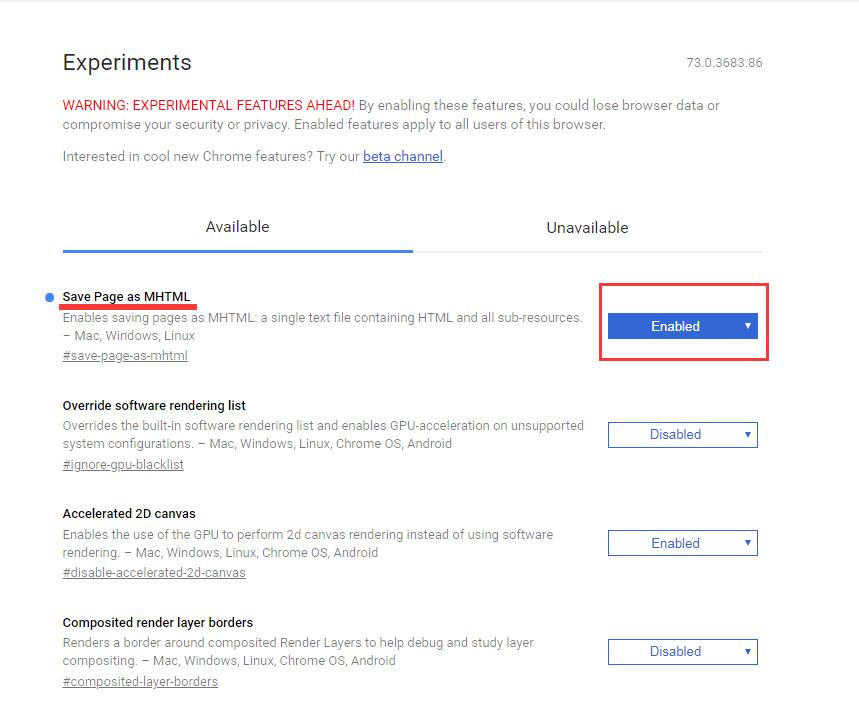
Chrome保存mht网页文件的方法(无需插件)
1.在 Chrome 地址栏中键入“chrome://flags”,回车
2.这是一个 Chrome 的功能配置页面,项目比较多,我们通过 Ctrl+F 来搜索“mhtml”,找到“将网页另存为 MHTML”这一项,然后选择下方的“enabled”即可。

基于PHP socket + WebSocket 实现聊天室功能详解。
基于PHP socket + WebSocket 实现聊天室功能详解。
在PHP中,开发者需要考虑的东西比较多,从socket的连接、建立、绑定、监听等都需要开发者自己去操作完成,对于初学者来说,难度方面也挺大的,所以本文的思路如下:
1、socket协议的简介
2、介绍client与server之间的连接原理
3、PHP中建立socket的过程讲解
4、用一个聊天室作为实例详细讲解在PHP中如何使用socket
阅读详细 »
jquery滚动条插件slimScroll
jQuery slimScroll插件是一个支持把内容放在一个盒子里面,固定一个高度,超出的则使用滚动。该插件挺好的。
不过不支持resize的时候重新调用插件,有一个贡献者已经修改过源码,不过作者并没有加进去。
插件项目地址:http://rocha.la/jQuery-slimScroll ,该插件不支持IE7。
阅读详细 »
命令行的形式运行php
注意:在安装php时需要将php 的安装目录加到环境变量 PATH 中
(右击我的电脑->属性->高级->环境变量, 如果存在 PATH 则在原来的 PATH 中加入你的PHP安装目录, 如果不存在则新建一个 PATH)
以下是 PHP 二进制文件(即 php.exe 程序)提供的命令行模式的选项参数,您随时可以通过 PHP -h 命令来查询这些参数。
Usage: php [options] [-f] <file> [args...]
php [options] -r <code> [args...]
php [options] [-- args...]
-s Display colour syntax highlighted source.
-w Display source with stripped comments and whitespace.
-f <file> Parse <file>.
-v Version number
-c <path>|<file> Look for php.ini file in this directory
-a Run interactively
-d foo[=bar] Define INI entry foo with value 'bar'
-e Generate extended information for debugger/profiler
-z <file> Load Zend extension <file>.
-l Syntax check only (lint)
-m Show compiled in modules
-i PHP information
-r <code> Run PHP <code> without using script tags <?..?>
-h This help
args... Arguments passed to script. Use -- args when first argument
starts with - or script is read from stdin
|
CLI SAPI 模块有以下三种不同的方法来获取您要运行的 PHP 代码:
在windows环境下,尽量使用双引号, 在linux环境下则尽量使用单引号来完成。
-
让 PHP 运行指定文件。
php my_script.php php -f "my_script.php"以上两种方法(使用或不使用 -f 参数)都能够运行给定的 my_script.php 文件。您可以选择任何文件来运行,您指定的 PHP 脚本并非必须要以 .php 为扩展名,它们可以有任意的文件名和扩展名。
-
在命令行直接运行 PHP 代码。
php -r "print_r(get_defined_constants());"在使用这种方法时,请您注意外壳变量的替代及引号的使用。
注: 请仔细阅读以上范例,在运行代码时没有开始和结束的标记符!加上 -r 参数后,这些标记符是不需要的,加上它们会导致语法错误。
-
通过标准输入(stdin)提供需要运行的 PHP 代码。
以上用法给我们提供了非常强大的功能,使得我们可以如下范例所示,动态地生成 PHP 代码并通过命令行运行这些代码:
$ some_application | some_filter | php | sort -u >final_output.txt
以上三种运行代码的方法不能同时使用。
和所有的外壳应用程序一样,PHP 的二进制文件(php.exe 文件)及其运行的 PHP 脚本能够接受一系列的参数。PHP 没有限制传送给脚本程序的参数的个数(外壳程序对命令行的字符数有限制,但您通常都不会超过该限制)。传递给您脚本的参数可在全局变量 $argv 中获取。该数组中下标为零的成员为脚本的名称(当 PHP 代码来自标准输入获直接用 -r 参数以命令行方式运行时,该名称为“-”)。另外,全局变量 $argc 存有 $argv 数组中成员变量的个数(而非传送给脚本程序的参数的个数)。
只要您传送给您脚本的参数不是以 – 符号开头,您就无需过多的注意什么。向您的脚本传送以 – 开头的参数会导致错误,因为 PHP 会认为应该由它自身来处理这些参数。您可以用参数列表分隔符 — 来解决这个问题。在 PHP 解析完参数后,该符号后所有的参数将会被原样传送给您的脚本程序。
# 以下命令将不会运行 PHP 代码,而只显示 PHP 命令行模式的使用说明:
$ php -r 'var_dump($argv);' -h
Usage: php [options] [-f] <file> [args...]
[...]
# 以下命令将会把“-h”参数传送给脚本程序,PHP 不会显示命令行模式的使用说明:
$ php -r "var_dump($argv);" -- -h
array(2) {
[0]=>
string(1) "-"
[1]=>
string(2) "-h"
}
|
除此之外,我们还有另一个方法将 PHP 用于外壳脚本。您可以在写一个脚本,并在第一行以 #!/usr/bin/php 开头,在其后加上以 PHP 开始和结尾标记符包含的正常的 PHP 代码,然后为该文件设置正确的运行属性。该方法可以使得该文件能够像外壳脚本或 PERL 脚本一样被直接执行。
|
#!/usr/bin/php <?php var_dump($argv); ?> |
假设改文件名为 test 并被放置在当前目录下,我们可以做如下操作:
$ chmod 755 test
$ ./test -h -- foo
array(4) {
[0]=>
string(6) "./test"
[1]=>
string(2) "-h"
[2]=>
string(2) "--"
[3]=>
string(3) "foo"
}
|
正如您所看到的,在您向该脚本传送以 – 开头的参数时,脚本仍然能够正常运行。

微信小程序获取获取当前页面URL
微信小程序获取获取当前页面url链接地址主要使用了getCurrentPages() 获取当前加载的页面函数。
相关知识点如下:
阅读详细 »
感情最怕的就是你认真了,对方却只是暧昧一场,搞笑的是,他撩你全程靠嘴,而你却因此走了心了。
阿里云ECS云服务器2折起,1核1G 40G系统盘 ¥293/1年 | ¥586/2年 | ¥293/3年
ECS云服务器2折起,1核1G 40G系统盘 ¥293/1年 | ¥586/2年 | ¥293/3年 |
