微信昵称带表情图片无法保存数据库,emoji表情网页无法正常显示文件解决方案
微信昵称带表情图片无法保存数据库,emoji表情网页无法正常显示文件解决方案
微信昵称中使用了emoji表情,uft8字符编码无法保存,可以用utf8mb4编码保存。
同样在读取数据库的时候,也需要把utf8编码修改成utf8mb4才可以。
简单来总结一下就是
1.数据库需要用utf8mb4来保存带有emoji表情的字符串。
2.PHP在读取数据的时候需要设置通讯编码为utf8mb4。
阅读详细 »
微信小程序获取获取当前页面URL
微信小程序获取获取当前页面url链接地址主要使用了getCurrentPages() 获取当前加载的页面函数。
相关知识点如下:
阅读详细 »
微信小程序日历组件(思路)
最近在做微信小程序项目,其中涉及到日历。一直以来,遇到日历,就是网上随便找个插件,这次心血来潮,想着自己去实现一下。这次不是封装功能强大,健硕完美的组件,只是记录一下,主体思路。更多功能还得根据项目需要,自己去挖掘、实现。(大佬轻喷)
小程序插件 – 「腾讯地图」插件
今天我们会与大家分享一款同样优秀的小程序插件——「腾讯地图」插件,从使用场景到使用方法,都将作出详细的介绍。
微信小程序 -「腾讯视频」插件 ,小程序视频播放解决方案
「腾讯视频」插件能做什么?
如果你有一个电商小程序,想在其中增加商品介绍视频,少不了会担心搭建视频服务开发成本太大的问题;
如果你有一个餐饮类小程序,想在其中增加菜品介绍视频,少不了会担心带宽成本太高的问题;
如果你有一个门票预订小程序,想在其中增加景点介绍视频,少不了会担心视频资质申请流程太长的问题;
……
微信小程序如何开发跑马灯效果?
跑马灯效果比较常见,一般做电商类的小程序,都会用到,所以代码君今天特地写一篇文章,来教一下大家,如何去实现跑马灯效果,下面是代码君实现的效果,可以先看一下!
微信小程序及各种平台对接常用可逆加密算法aes256
不同程序之间经常会交换数据,我们经常采用的套路是:
假设要传输的信息是json,我们假设其为json_data,通过http传递信息为
json_data_encode=json_data&sign=md5(json_data+key)
接收方通过验证sign就知道内容有没有被篡改.
阅读详细 »
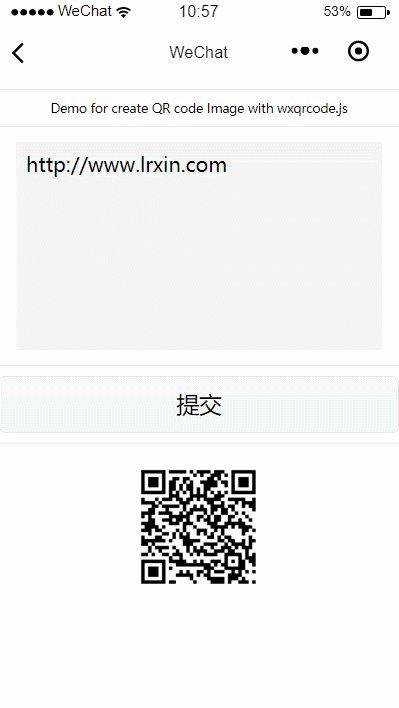
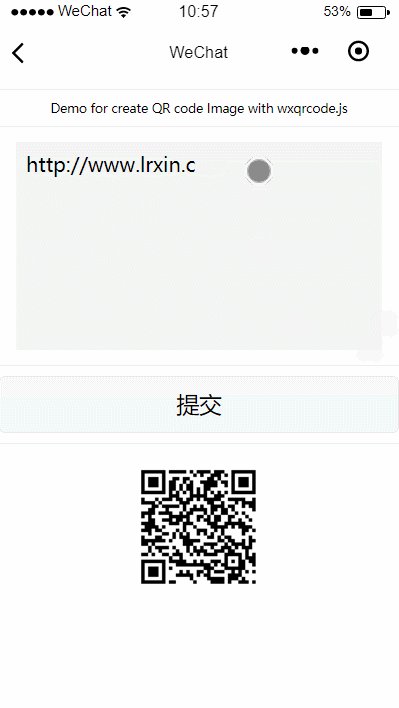
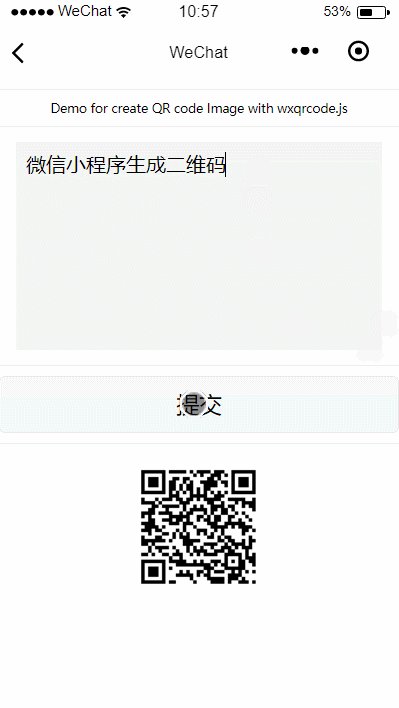
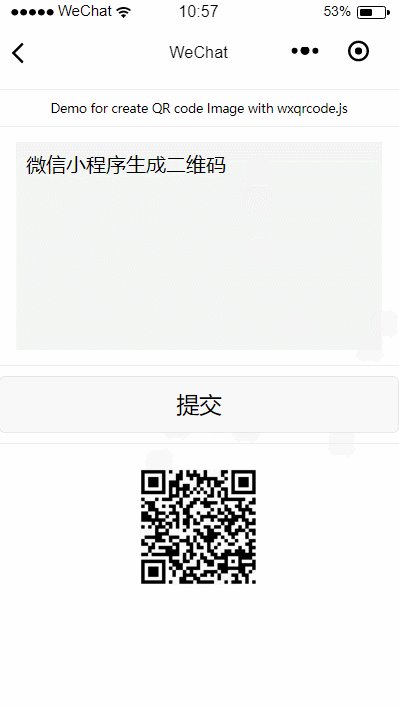
wxqrcode.js:小程序页面中生成二维码,不依赖任何类库。
微信小程序实用Demo: 小程序内生成image格式qrcode(二维码)
wxqrcode.js 不依赖任何类库,可以生成二维码图片base64编码(data:image/gif;base64,xxx…)
可以用于小程序页内生成二维码。文章后有代码下地址。

微信小程序官方示例
微信小程序官方示例

下载微信客户端版本号:6.3.27 及以上,只有小程序绑定的开发者有权限扫码体验。下载源码
版本20161010 阅读详细 »
微信小程序-事件绑定、样式引入、模板引用
绑定组件事件处理函数:bindtap
冒泡和不冒泡:bind时间绑定不会阻止冒泡事件,catch事件绑定可以阻止冒泡事件。
模板引用:import 在文件中使用目标文件定义的template,但是不会import目标文件中的import的template。
尺寸单位:rpx:750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
css引用:@import “main.wxss”;
阅读详细 »
微信小程序scroll-view隐藏滚动条方法
微信小程序scroll-view隐藏滚动条方法
在wxss里加入以下代码:
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}
微信小程序 文本换行
实现转义/n 换行符
微信小程序<text>和<view>标签并不能让文本自动换行,
微信小程序也不支持 <br/>换行,很纠结。
处理方法:
替换<br/>标签 为 \n
使用 css 属性 :white-space:pre-wrap
<view style=”white-space:pre-wrap”>
文本保留空格和回车
</view>