photoshop不自动刷新的问题
去掉“首选项(Ctrl+K)”“文字”中的“显示亚洲字体选项”和“字体预览”前的勾,再重启PS即可。
微信多开
创建一个 “微信多开.bat” 文件
输入以下代码,根据实际修改 wechat 微信程序路径。
taskkill /F /IM wechat.exe start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe" start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe"
使用word邮件合并使用includepicture域插入的图片显示不了尝试使用ctrl+A 然后在 F9
使用word邮件合并使用includepicture域插入的图片显示不了尝试使用ctrl+A 然后在 F9
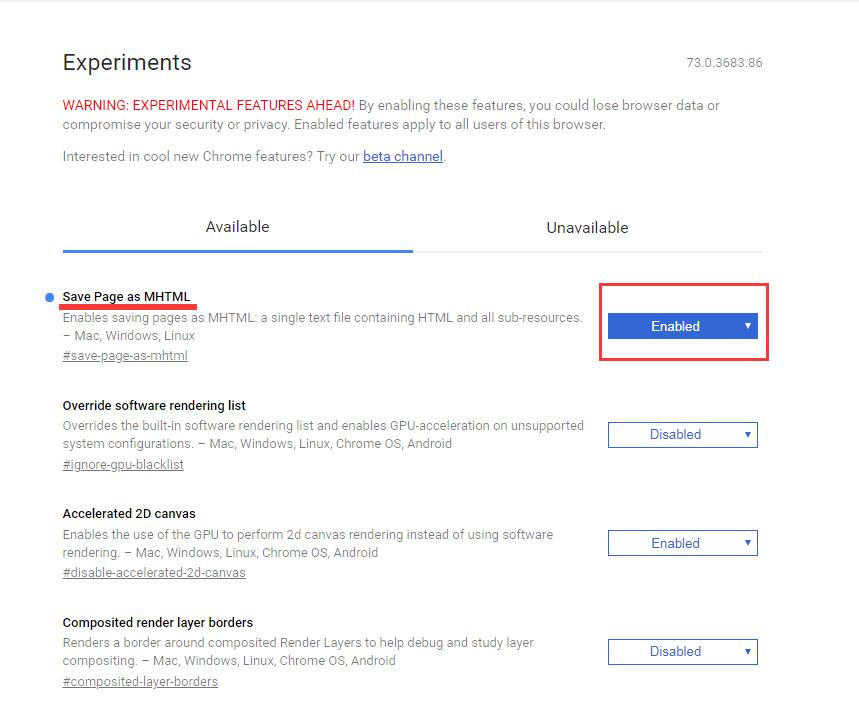
Chrome保存mht网页文件的方法(无需插件)
1.在 Chrome 地址栏中键入“chrome://flags”,回车
2.这是一个 Chrome 的功能配置页面,项目比较多,我们通过 Ctrl+F 来搜索“mhtml”,找到“将网页另存为 MHTML”这一项,然后选择下方的“enabled”即可。

免费pdf转word ,免费图片转文字。
免费pdf转word ,免费图片转文字。不解释快上车。
免费pdf转word :http://ocr.wdku.net/
免费图片转文字: http://ocr.binzc.com
phpwind和discuz哪个好…(现在phpwind的8.0和dz 的1.5哪个更好呢)
discuz!(简称dz)和phpwind(简称pw)是国内最著名的两个PHP论坛系统,随着它们相继宣布开源以后,在各方面,不管技术上,还是功能上,还是界面上,都有了长足的发展,声威大振,远非国外那些功能简单的电子公告板系统可比了。其造成的一个副作用是大大带动了PHP在国内的普及(本人就是在寻找合适的论坛程序的时候,才开始关注PHP,进而不能自拔的 )。
Fiddler实现手机抓包
手机用fiddler抓包
电脑最好是笔记本,这样能和手机保持统一局域网内;其他不多说,直接说步骤了。
一.对PC(笔记本)参数进行配置
1. 配置fiddler允许监听到https(fiddler默认只抓取http格式的)
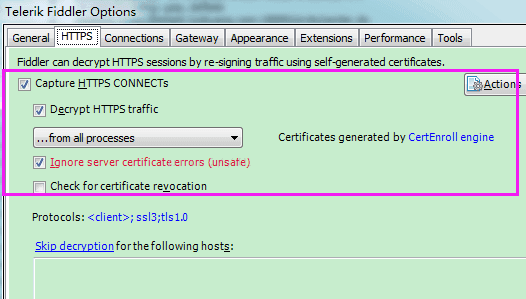
打开Fiddler菜单项Tools->TelerikFiddler Options->HTTPS,
勾选CaptureHTTPS CONNECTs,点击Actions,
勾选Decrypt HTTPS traffic和Ignore servercertificate errors两项,点击OK(首次点击会弹出是否信任fiddler证书和安全提示,直接点击yes就行),见图:

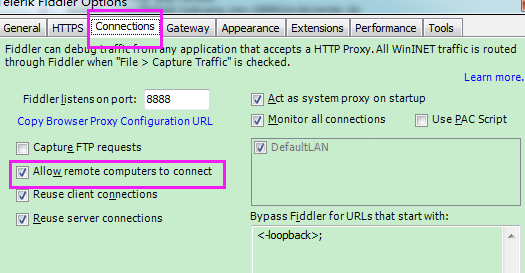
2.配置fiddler允许远程连接
上一步窗口中点击Tools->TelerikFiddler Options->Connections,勾选allow remote computers to connect,默认监听端口为8888(下图Fiddler listens on port就是端口号),若端口被占用可以设置成其他的,配置好后要重新启动fiddler,如下图:

点击完成之后,PC端配置完成,接下来开始配置手机端,以安卓为例,iOS方法同安卓;
二.对手机端进行参数配置
首先要保证手机和电脑都处于同一个网络;
然后要知道电脑的ip地址(当然这个电脑是安装fiddler的电脑),电脑ip地址可通过cmd,输入ipconfig查询,或网络共享中ipv4找到,我的是192.168.103.53,
再者要知道fiddler的端口号,Tools->TelerikFiddler Options->Connections,port中值就是端口号,一般默认为8888;接下来开始操作手机;
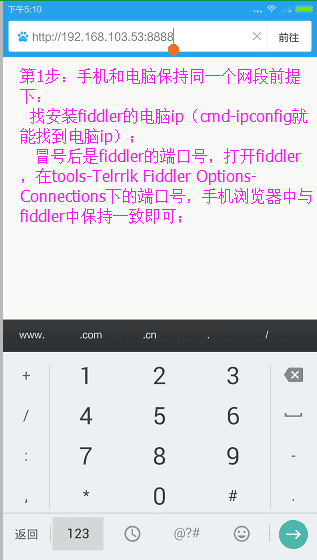
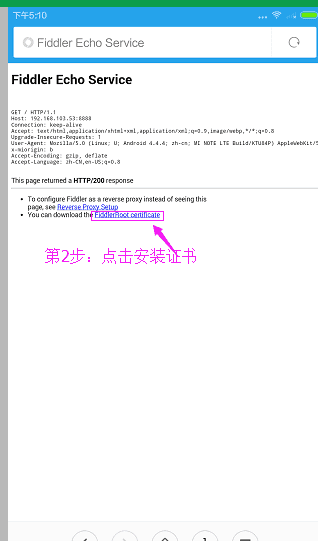
1.第一步:手机和电脑连接同一个网络,打开手机浏览器,输入http://ip:端口号,点击前往;见下图:

2.第二步:前往之后会跳转到证书下载页,见下图:
点击FiddlerRootcertificate下载证书;

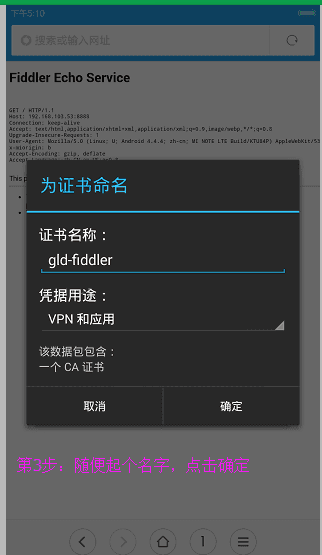
3.第三步:点击下载之后,安装证书并起个名字,随便写就行,点击确定;

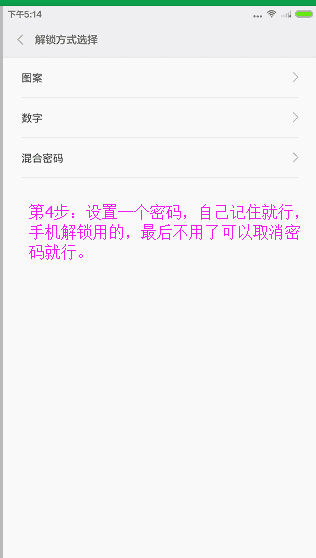
4.第四步:要求设置一个手机密码,自己设置一个,记住密码就行,最后不用了去系统-安全-密码中去掉即可;

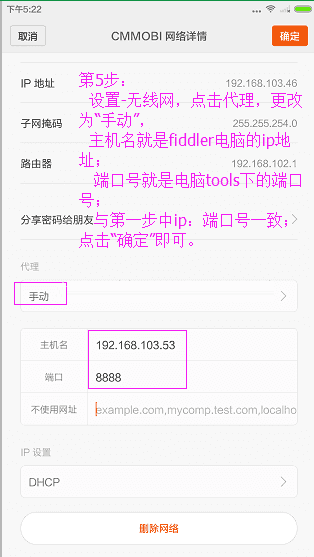
5.第五步:更改手机无线网的代理
手机系统设置-无线网-点击高级,代理选择手动,主机名就是fiddler的电脑ip地址,端口号,就是fiddler的端口号,与浏览器中ip:端口号保持一致,点击确定即可,

6.操作手机,电脑fiddler中会显示一些http信息,成功;
三.其他
1.停止电脑对手机的网络监控
系统设置-wifi,找到代理,去掉即可;
2.删除手机中证书
安卓系统设置—安全—收信任的凭证—用户,点击证书删除即可;
3.删除手机上密码
手机系统—安全—密码,删除系统密码即可;
———————
本文来自 趣味小白猪 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/gld824125233/article/details/52588275?utm_source=copy
远程桌面连接–“发生身份验证错误。要求的函数不受支持”
最近发现远程桌面无法连接了,报“发生身份验证错误。要求的函数不受支持”的错误:

几种知名开源富文本编辑器记录和对比(仅供参考)
1、UEditor 百度的。
优点:插件多,基本满足各种需求,类似贴吧中的回复界面。
缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。
总结:小项目,可以用用,不推荐使用。
http怎么做自动跳转https?
使用.htacces文件配http自动跳转https
在网站配置SSL证书后,启用https访问的时候需要配置 http自动跳转https 方法,这里建议修改.htacces文件。
在网站跟目录下创建 .htacces 文件。
修改文件内容为:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{SERVER_NAME}/$1 [R,L]
#RewriteRule ^(.*)$ https://www.你的域名.com/$1 [R,L]
路由器中的【静态路由】有什么用?
路由器中的静态路由 (静态路由列表)有什么用???
路由器的作用是帮你把数据包发送到某个地址,比如有个数据包要发给115.239.210.27,路由器其实不认识这个地址,那么它就会发给wan口,wan口通向电信服务器那边,而服务器知道这是百度的地址,这样就联通了。这个例子中115.239.210.27这个ip是服务器认识的,但是如果服务器不认识这个地址的话,那么数据包就不能发到目的地址。比如两个路由器串联,A路由到B路由的lan口是互不认识的,当然电信服务器也不可能认识这种内网地址,因此这种情况下路由器就不能帮你转发到目的地址了。所以就有了静态路由这个东西,比如有这样的静态路由192.168.2.0 255.255.255.0 192.168.1.2,意思让路由器一发现有发到192.168.2.0 255.255.255.0这个地方去的数据,就啥也不管直接发到192.168.1.2即可。192.168.1.2这个地址不能路由器自己的地址,但是一定要是某个跟自己连接着的路由器那个口的ip。
举个例子来说明一下:
A路由wan口192.168.0.1 255.255.255.0,lan口192.168.1.1 255.255.255.0
B路由wan口192.168.1.2 255.255.255.0,lan口192.168.2.1 255.255.255.0
A的lan口出来的线接B的wan口,这种情况下,接Awan口的电脑是ping不到B路由lan口下的电脑的。路由器的基本作用是连接两个网络,可以让连接的2个网段互相连通,所以A路由wan下的电脑可以ping通A路由lan口下的电脑。然而A路由却不知道192.168.2.0这个网络,所以无法ping通B路由lan口下的电脑,所以要在A路由下做192.168.2.0 255.255.255.0 192.168.1.2的静态路由
B路由下做192.168.0.0 255.255.255.0 192.168.1.1的静态路由
以上只适用于高端路由器,普通家用路由器是不一样的,后者就算不做静态路由B下的电脑还是可以ping通A下的电脑,反过来就不行,因为普通家用路由器是做了动态路由的
更多:
静态路由表配置实例
http://blog.163.com/zq_llm/blog/static/8280972012111285340893/
PV和UV的简单记录
1、什么是PV值
PV(page view)即页面浏览量或点击量,是衡量一个网站或网页用户访问量。具体的说,PV值就是所有访问者在24小时(0点到24点)内看了某个网站多少个页面或某个网页多少次。PV是指页面刷新的次数,每一次页面刷新,就算做一次PV流量。度量方法就是从浏览器发出一个对网络服务器的请求(Request),网络服务器接到这个请求后,会将该请求对应的一个网页(Page)发送给浏览器,从而产生了一个PV。那么在这里只要是这个请求发送给了浏览器,无论这个页面是否完全打开(下载完成),那么都是应当计为1个PV。
2、什么是UV值
UV(unique visitor)即独立访客数,指访问某个站点或点击某个网页的不同IP地址的人数。在同一天内,UV只记录第一次进入网站的具有独立IP的访问者,在同一天内再次访问该网站则不计数。UV提供了一定时间内不同观众数量的统计指标,而没有反应出网站的全面活动。通过IP和cookie是判断UV值的两种方式:
用Cookie分析UV值
当客户端第一次访问某个网站服务器的时候,网站服务器会给这个客户端的电脑发出一个Cookie,在这个Cookie中会分配一个独一无二的编号,这其中会记录一些访问服务器的信息,如访问时间,访问了哪些页面等等。当你下次再访问这个服务器的时候,服务器就可以直接从你的电脑中找到上一次放进去的Cookie文件,并且对其进行一些更新,但那个独一无二的编号是不会变的。
3、IP即独立IP数
IP可以理解为独立IP的访问用户,指1天内使用不同IP地址的用户访问网站的数量,同一IP无论访问了几个页面,独立IP数均为1。但是假如说两台机器访问而使用的是同一个IP,那么只能算是一个IP的访问。
IP和UV之间的数据不会有太大的差异,通常UV量和比IP量高出一点,每个UV相对于每个IP更准确地对应一个实际的浏览者。
①UV大于IP
这种情况就是在网吧、学校、公司等,公用相同IP的场所中不同的用户,或者多种不同浏览器访问您网站,那么UV数会大于IP数。
②UV小于IP
在家庭中大多数电脑使用ADSL拨号上网,所以同一个用户在家里不同时间访问您网站时,IP可能会不同,因为它会根据时间变动IP,即动态的IP地址,但是实际访客数唯一,便会出现UV数小于IP数。
我眼中的“微信小程序”
近期微信不声不响地推送了“微信小程序”,前端圈里铺天盖地的都是这个话题。
我尝试了一下,做了个小demo,由于太小,几乎就是跟着文档刷了一遍而已。所以就不放出截图代码了。
这篇主要说一下我眼中的“微信小程序”
学习 Vue
写代码的时候很明显能感觉到有 vue 的影子。
每个page分到一个文件夹里面,这个文件夹含有至少三个文件:.wxml, .wxss, .js 还有一个可选的.json分别对应的是 DOM 结构, 样式,控制器,配置文件
完完全全就是vue的template语法的拆解版。
这样做的好处是结构特别的清晰,不像jsx一样,不用什么都写.jsx里面,学习成本就变得很低了。
控制器里面也是有些模仿的意思吧。
Page({
data: {
},
onLoad: function(options){
}
})
其实讲道理没什么模仿吧,毕竟js就是这么写的
融合 React
我很明显地在函数中看到了这样的语法:
this.setData({
foo: ‘bar’
})
语法上还是很像的,对吧?
「微信小程序」剖析(二):框架原理 在桌面浏览器上运行的尝试 这篇文章后面有一段讲的是数据变动渲染什么的。说的比较含糊,没看太懂
绑定事件上也比较像react对吧,不过我比较偏爱的是 vue 的语法,很优雅
<button @click=”handle”>click me</button>
还有点儿 Angular2 的味道
只是在页面文件分成几个部分的时候我嗅到了一些Angular2的味道,把dom和style分开,放到自己当前文件夹里。
好吧,这个理由似乎有点儿勉强 🙂
特点
我在写代码的时候,感受到的一个最大的特点就是:简单,真的不需要太多的概念,不需要很复杂的工程就能在微信这么一个可能是全世界最大的流量入口做一个可用的小程序。是不是很激动。
每个页面对应一个文件夹,文件夹里一套微信规定好的东西。页面只要填充上微信做好的组件就可以跑起来了,而且还带支付功能!
它所带来的几个特性:
低成本
学习成本很低,整个模式对于初学者是很友好的,只要了解了 pattern 就能写代码了,也不用写 native。
也不用像 Angular2, React 那样要先学很多概念才能干活。
我甚至想,微信小程序的简单程度可能直逼 jQuery。
所以培训应该会很容易搞,公司招人也不需要太高的要求了,拉进公司学半天就行了。
高收益
微信流量巨大。我之前说过,它可能是全球最大的流量入口了。
关于这一点我想说,微信用户量大总所周知。不仅量大,微信的用户粘度非常强,用户也非常活跃,走在路上很容易看到各种人走两步就刷一下朋友圈,我觉得 Instagram 还没有这么强吧。
流量入口很容易带来高收益,再加上微信支付。我想很多中小型公司,尤其是电商这些的。会很快跟进。
阿里地位岌岌可危。
跨平台
做出的产品写一遍就能跨平台了。包括没什么产品支持的 windows phone 平台
缺点
太简单,无法支撑复杂应用
简单是好事,也是坏事。
微信小应用实在太简单了。甚至连组件化都没有!
也就是说,所有页面要写一些重复的工作才能看起来是一样的。
复杂的表单,强交互的场景把controller写几千行也是很正常的吧。
更没有组件通信。当然了,毕竟连组件都没有。
有好有坏吧,加上组件要考虑的事情就会变得更多,难度自然就上来了。
ES2015+
而且我看的 demo 代码几乎没有用到 ES2015+ 的特性,不过别担心,babel都能转。
不过暂时没有看到 module 是怎么处理的。
就像上面说的,一个文件写几千行?
我对代码略有洁癖,表示不能接受。
审核问题
首先是苹果的审核,会不会不允许微信这么干,IOS 这么一个大平台如果说不同意那这个项目基本就GG了。
对于这个问题我是持乐观态度的。我猜想这个项目进行之前就已经和苹果那边有商量了。而且腾讯的能量还是相当大的,苹果就算不想支持,在博弈之后可能还得慎重考虑。
然后是微信的审核是否过关?
我想微信是都想让大家过的,只是。。。广电总局这样的部门在国内力量似乎很强大嘛。
还有就是那种“屠龙宝刀,点击就送”的应用,会不会很容易放过?
微信政策
我其实很想做微信小程序玩玩的,只是担心会不会只开放给企业用户。
我认为个人开发者才是最勇猛,最激进,最热爱技术的那批人。
我希望能够尽量让更多的人都来开发。
这个问题其实我也是持乐观态度的。
微信可能不愿意开源出来,但是他们肯定很想让所有人都用。
暂时并不能取代客户端
比较尴尬的一点是,微信小程序并不能取代客户端。
一个非常重要的点是功能太弱。很多功能还是需要独立客户端来做的。
另一个,谁甘心并且完全放心把流量入口完全交给其他人呢?说不定一个乱七八糟的政策就能搞死一个产品。
我的态度
我觉得微信小程序是一个非常棒的消息,它可以更简单地做一些轻应用。也会更好玩。
轻应用,交互简单中小企业的可以快速来一套。并尝试重心转移到这里。
重型应用可以让现有的前端花几天撸一个页面,就做展示就好了,别想做很多功能了。
微信小应用可以说一定程度上又推了一把火热的前端。可能会带更多的人踏入前端的大坑了。
然而冷静一点。多少年了,我们一直追寻的跨平台真的能够在微信小程序上得到一定程度的实现吗?
我相信前端一定会越来越好。加油~
2016年开源巨献:来自百度的71款开源项目
百度,一家让人既爱又恨的企业,血友吧贴吧被卖,魏则西事件的持续发酵,一时间将百度推到了舆论的风口浪尖上。是非对错,我们在这里也不多做评判,本文呢为大家整理了百度开源的70+项目,看看有没有感兴趣的。本文内容综合整理自oschina、github。
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Distributed Configuration Management Platform(分布式配置管理平台)专注于各种 分布式系统配置管理 的通用组件/通用平台, 提供统一的配置管理服务。
Clouda是基于node.js的Webapp开发框架,在使用Clouda时需要安装node.js和MongoDB。
ECharts-X是 ECharts 团队推出的全新 3D 可视化库,它是基于 ECharts 的扩展,底层深度整合了 WebGL 库QTEK和 Canvas2D 库ZRender。
5. 百度的Javascript库 Tangram
Tangram是Baidu开发的一套简单可依赖的Javascript库。
UMeditor,简称UM,是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线富文本编辑器。 UM的主要特点就是容量和加载速度上的改变,全版本的代码量为125k,而且放弃了使用传统的iframe模式,采用了div的加载方式, 以达到更快的加载速度和零加载失败率。
Cafe 测试框架是一款来自百度QA部门的具有开创性意义的Android平台的自动化测试框架,框架覆盖了Android自动化测试的各种需求。框架致力于实现跨进程测试、快速测试、深度测试,解决了Android自动化测试中的诸多难题,比如业界一直没有解决的跨进程测试问题。
8. Web 端的 UI 框架 BlendUI
BlendUI 是百度公司的一个 Web 前端 UI 框架。BlendUI 能让Webapp的体验和交互与Native媲美。
MuPlayer 是一款跨平台、轻量级的音频播放解决方案,是百度@音乐前端团队开发维护的浏览端音频播放内核,它基于HTML5 Audio及Flash音频技术,已在百度音乐多个线上产品线中应用,具备很强的灵活性和稳定性。
10. 轻量级UI组件 Magic
Magic是用JavaScript脚本开发的轻量级UI组件,具有性能高效、代码量小、支持多种初始化方式等方面的优势,Web前端开发者可以使 用Magic快速搭建前端功能比较复杂的网站。Magic的每个组件都有非常丰富的接口和事件处理,网站也提供了详细的使用文档和Demo演示。Web前 端开发者可以通过定制组件、初始化方式和插件获得最轻量级版本。
11. 高性能RPC框架 BGCC
BGCC(音:[bigsisi:])是百度具有完全知识产权的跨平台、多语言、面向对象与服务的轻量级高性能RPC框架。 它支持事务级别的服务端消息主动推送,强大的接口级事务管理功能,包含自定义的通信协议、接口描述语言(bidl)、 强大的代码生成引擎(bidl2sl),Java、C++通信无缝整合。
12. 分布式表格系统 Tera
Tera 是一个高性能、可伸缩的数据库系统,被设计用来管理搜索引擎万亿量级的超链与网页信息。为实现数据的实时分析与高效访问,我们使用按行键、列名和时间戳全局排序的三维数据模型组织数据,使用多级Cache系统,充分利用新一代服务器硬件大内存、SSD盘和万兆网卡的性能优势,做到模型灵活的同时,实现了高吞吐与水平扩展。
13. 基于 Node 的 JavaScript 同构解决方案 rebas
基于 Node 的 JavaScript 同构解决方案。提供了 saber 的服务端运行环境,使其具备从 SPA 到 MPA,从前端渲染到后端渲染的深度响应式能力。
broc是一款面向c/c++语言的构建工具,提供了编译、分支依赖、依赖模块下载等功能。不同于make, cmake等以库文件链接的编译方式,broc将依赖库源代码与程序源代码一并同时进行编译,这种方式可以避免程序源代码与依赖库编译选项或平台不一致导 致的软件兼容性问题;broc支持编译结束后自动运行单元测试用例;借助Jenkins broc还能完成软件的持续集成。
15. 富文本编辑器 Ueditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点。
KityMinder 是百度FEX团队的f-cube小组(原UEditor小组)的又一力作。作为一款在线的脑图编辑工具,它有着很多Native编辑工具的交互体验。KM与UE有着一样的宗旨,就是注重最终用户的使用体验。同时,它充分发挥了Web云存储的优势,可以直接将编辑中的脑图同步到云端。此外,借由独创的 “云盘分享”功能,用户可以一键将当前编辑的脑图直接生成在线链接共享给其他用户,实现无缝沟通。
zrender(Zlevel Render) 是一个轻量级的Canvas类库,MVC封装,数据驱动,提供类Dom事件模型,让canvas绘图大不同!
WebUploader 是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,延用原来的FLASH运行时,兼容IE6+,Andorid 4+,IOS 6+。两套运行时,同样的调用方式,可供用户任意选用。
Touch.js是移动设备上的手势识别与事件库, 由百度云Clouda团队维护,也是在百度内部广泛使用的开发工具。
20. 地图可视化工具库 Mapv
Mapv 是一款基于百度地图的大数据可视化开源库,可以用来展示大量的点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。
iSlider 是个非常平滑的滑块,支持移动端 WebApp,HTML5App 和混合型的 App。
22. 百度UI库 ESUI
ESUI是一套简单的UI Library,提供一系列的控件,能满足基本页面交互功能。ESUI的API与默认视觉皮肤遵循BAIDU ECOMUI标准。
23. jQuery的弹窗插件 wBox
wBox轻量级的弹出窗口jQuery插件,基于jQuery1.4.2开发,主要实现弹出框的效果,并且加入了很多有趣的功能,比如callback函数,显示隐藏层,Ajax页面,iframe嵌入页面等功能。
24. 百度BI平台 BiPlatform
百度开源的新一代一站式敏捷bi平台,提供报表和OLAP服务的敏捷BI平台。
25. 前端集成解决方案 F.I.S
F.I.S(FIS)所提供的集成解决方案依托于一套灵活高效的 编译工具,F.I.S借助该编译平台对前端开发资源进行整合。接触F.I.S,可以从该平台入手。
26. 移动端组件库 Global Mobile UI
GMU(Global Mobile UI)是百度前端通用组开发的移动端组件库,具有代码体积小、简单、易用等特点,组件内部处理了很多移动端的bug,覆盖机型广,能大大减少开发交互型组件的工作量,非常适合移动端网站项目。
27. RPC框架 sofa-pbrpc
sofa-pbrpc(sofa protobuf-based rpc)是使用Boost::Asio实现的基于Google Protocol Buffers RPC框架的网络通信库,在百度公司各部门得到广泛使用。
28. 百度文件系统 BFS-Baidu
百度的核心数据库Tera将数据持久化在分布式文件系统上,分布式文件系统的性能、可用性和扩展性对整个上层搜索业务的稳定性与效果有着至关重要的影响。
29. 企业级标准加载器 ESL
ESL 是一个浏览器端、符合AMD的标准加载器,适合用于现代Web浏览器端应用的入口与模块管理。
30. 前端移动框架 Saber
Saber 是 模块化、组合式 的前端移动框架。
31. 百度mysql分库分表中间件服务器 heisenberg
heisenberg 是百度的熊照同学(id:brucexx)编写的一款基于MySQL协议之上的分库分表中间件服务器,支持各种灵活(velocity脚本自定义)的分库分表规则,做到应用和分库分表相隔离,并且为mysql进行dbproxy,减少了db的连接IO压力,并且可做到读写分离以及replication的手工切换。
32. doc 文档在线编辑和预览 wordonline
wordonline 是在线编辑和预览 .doc 和 .docx 文档的工具。
33. JS模板引擎 BaiduTemplate
baiduTemplate希望创造一个用户觉得“简单好用”的JS模板引擎。
34. 在线文件管理器 UFinder
UFinder 是百度前端团队基于页面级的文件管理应用。
35. webSlide
webSlide是用于在线PPT演示文档的javascript框架。
36. 网络幻灯片 nodePPT
nodePPT 是使用nodejs写的网络幻灯片。
fis-pure 是基于FIS的纯前端模块化解决方案pure。
pure是基于FIS二次封装能力封装而成的解决方案,可以直接使用,也可以参考fis-pure自行封装或组合使用插件来构建属于自己的一体化解决方案。
38. J2EE Velocity 前端集成方案 jello
jello 是针对服务端为 JAVA + Velocity 的前端集成解决方案。jello 为优化前端开发而生,提供前后端开发分离、自动性能优化、模块化开发机制等功能。
39. protobuf的Java开发包 jprotobuf
jprotobuf是针对Java程序开发一套简易类库,目的是简化java语言对protobuf类库的使用,使用jprotobuf可以无需再去了解.proto文件操作与语法,直接使用java注解定义字段类型即可。
40. 人工智能软件 WARP-CTC
WARP-CTC 是百度硅谷 AI 研究所 (SVAIL) 开源的百度关键人工智能 (AI) 软件。
41. 百度云Go语言SDK bcsgo
百度云存储服务Go语言SDK。
42. 前端模块加载解决方案 modJS
modJS 是一套的前端模块加载解决方案。与传统的模块加载相比,modJS 会根据产品实际使用场景,自动选择一种相应的方案,使最终的实现非常轻量简洁。
43. 公式编辑器 KityFormula
Kity Formula 为您提供公式表达式解析,可视化公式编辑,公式完美展示于一身的web端的整体解决方案。
44. 高品质的 WebGL 类库 Qtek
Qtek (WebGL Graphic Library) 是一个高品质的 WebGL 类库,目前仍处于实验阶段。
物理组件:
https://github.com/pissang/qtek-physics
2D 组件
https://github.com/pissang/qtek-2d
45. 集群操作系统 Galaxy
Galaxy是一个数据中心操作系统,目标是最大化资源的利用率与降低应用部署运维代价,支持万台集群资源调度与管理,目前主要服务于百度网页搜索离线架构业务,解决分布式文件系统,分布式表格系统,以及上层计算模块运维与部署问题。
46. 富浏览器端web应用框架 ER
ER 是百度公司的一个富浏览器端web应用的框架,适用于并能很方便地构建 一个整站式的AJAX web应用。
PaddlePaddle(并行分布式深度学习)是一个易于使用的、高效的、灵活的和可扩展的深度学习平台,它最初是百度的科学家和工程师为了能让百度产品能提供深度学习而开发的。
48. 前端统计框架 ALog
ALog 是前端统计框架。
49. Baidu Push SDK
Baidu Push SDK 是百度的云推送 SDK 开发包。
50. 企业级前端应用开发平台 EDP
EDP是基于 Node 的前端应用开发平台,是一个企业级前端应用的开发平台,提供了常用的项目管理工具、包管理工具、调试工具、构建工具、代码生成工具、代码检测工具等一系列开发时的支持,并允许用户自定义自己的扩展。
Player 是 HTML5 版本音乐播放器,支持 iOS 设备。
演示地址:http://4.qdemo.sinaapp.com/html5/chrome/
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。 SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。
53. 模板引擎 ETPL
ETPL是一个灵活、具有强大复用能力的高性能的模板引擎,适用于WEB前端应用中视图的生成,特别是SPA(Single Page APP)类型的应用。
54. 基于 LESS 的样式工具库 EST
EST(ECOM Styling Toolkit)是一个基于 LESS 的样式工具库,帮助您更轻松地书写 LESS 代码。EST提供了一系列方便 快捷的 mixin,只在调用时才输出代码。est 不希望提供直接给 HTML 调用的类名,用「样式类」污染 HTML 代码的语义。当然您也可以根 据自己的项目需求基于 est 搭建样式类库,提供类名接口来进行快速开发。
演示地址:http://ecomfe.github.io/est/fiddle/
Kity 是一个基于 SVG 的矢量图形库,帮助你快速在页面上创建和使用矢量元素。
56. 前端资源聚合平台 Lights
Lights 是FIS包管理工具。提供便捷、易用的资源安装、发布、搜索,管理工具。用于团队间快速共享资源,提升开发效率。
57. EDP 扩展 edpx-zhixin
edpx-zhixin 是 edp 的一个扩展,提供给百度的FE开发搜索结果页模板的工具。
58. 服务虚拟化 Terminator
服务虚拟化指的就是虚拟出不稳定、不可用、未开发完全的服务。
yogurt 是基于 fis 扩展针对服务端为 express.js 的前端集成解决方案。
rider是一个基于 Stylus、专注于移动 Web 的 CSS 样式工具库。
61. kraken.js 扩展 Yog
Yog 是一个基于 Express.js 的 Node.js Web 应用引导模块,扩展了 kraken.js。
FEinit 是基于Nodejs 的前端工具集,因为是在windows系统开发,所以目前仅适合 windows 系统。
yog-log 是 Node Log 统计方案,是yog框架的log统计模块,支持中间件或者单独使用等方式,兼容ODP日志格式与配置。
logcover 是一款非常便捷的统计测试用例异常日志覆盖率的工具。可清晰地分析出程序源代码中异常日志的覆盖情况,检验测试充分度,指导测试用例完善。
65. 知心组件库 moye
Moye 是 ECOM UI 1.1 规范的一个轻量级实现。
66. fis-postprocessor-amd
fis-postprocessor-amd 能识别 js 中 amd 依赖,自动包转 isMod 的 js 为 amd。
67. EDP 的移动端扩展 EDPM
edpx-mobile(EDPM) 是 EDP 的移动端扩展。EDPM 是对 edp 功能的补充,为移动项目提供项目初始化、脚手架、调试服务器等功能。
68. 前端代码风格工具 FECS
FECS 是基于 Node.js 的前端代码风格工具。
69. WEB 组件规范 xspec
xspec 是一系列基于WEB COMPONENTS的组件规范,致力于借助规范的力量让组件发挥更大的价值。
70. yog-pm
yog-pm是在pm2的基础上提供了几个增强命令,提高pm2的易用性和稳定性。
yog-view 是一个 Express.js 中间件,用来优化 js/css 输出排序,允许在 bigpipe 模式中显示。
出处:http://www.cnblogs.com/kingboy2008/
本文版权归作者和博客园、CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-博客园—灵雨飘零和CSDN—灵雨飘零。