js 模拟鼠标文本框输入(触发input事件,触发change事件)点击确认按钮
function row( s ){
// 获取input元素
var input = document.getElementById('i');
// 设置input的值
//input.value = '果蔬废弃物制备膳食纤维工艺优化';
input.value = s;
// 触发input事件
var event = new Event('input', { bubbles: true });
input.dispatchEvent(event);
// 如果需要触发change事件
var changeEvent = new Event('change', { bubbles: true });
input.dispatchEvent(changeEvent);
//$('#btnAAA').click();
document.getElementById('b').click();
setTimeout(function(){
document.querySelector('#t input[type=checkbox]').click();
},800);
}
str=`111111111
2222222222
333333333`;
str = str.split("\n");
len = str.length;
for (let i = 0; i < len; i++) {
setTimeout(() => {
console.log(i); // 在循环中每隔3秒输出一次i的当前值
console.log( str[i] );
row( str[i] );
}, i * 1000);
}
js – 禁止复制和粘贴、另存为
js – 禁止复制和粘贴、另存为
使右键和复制失效
方法1
<script language="Javascript"> document.oncontextmenu=new Function("event.returnValue=false"); document.onselectstart=new Function("event.returnValue=false");
</script>
阅读详细 »
大数据可视化自适应屏幕尺寸
大数据可视化自适应屏幕尺寸
// JavaScript Document
function resize_win(){
var win_w = $(window).width(),
win_h = $(window).height();
var ratioX = win_w / 1920,
ratioY = win_h / 1080;
//ratioY = ratioX;
$('body').css({
transform: "scale(" + ratioX + ", " + ratioY + ")",
transformOrigin: "left top",
/*backgroundSize: "100% " + ratioY * 100 + "%",*/
});
//$('html,body').css('overflow','hidden');
}
$(function(){
$(window).resize(function(){
resize_win();
}).resize();
});
wxqrcode.js:小程序页面中生成二维码,不依赖任何类库。
微信小程序实用Demo: 小程序内生成image格式qrcode(二维码)
wxqrcode.js 不依赖任何类库,可以生成二维码图片base64编码(data:image/gif;base64,xxx…)
可以用于小程序页内生成二维码。文章后有代码下地址。

wxqrcode.js:生成二维码图片base64。不依赖任何库。
wxqrcode.js:生成二维码图片base64。不依赖任何库。
生成 图片base64编码( data:image/gif;base64, … )编码。可以用于网页,小程序生成二维码。
带复选框的下拉框chartQuota

Ztree自动触发第一个节点的点击事件
重点在这
setting.callback.onClick(null, roletree.setting.treeId, node);
js将url查询字符串转换为json数据
js将url查询字符串转换为json数据
function query2Hash(queryStr) {
var h = {};
console.log(window.location.search);
var qArr = (queryStr || window.location.search.replace(/\?/, '')).split('&');
for (var i = 0,
len = qArr.length; i < len; i += 1) {
var kvArr = qArr[i].split('=');
h[kvArr[0]] = kvArr[1];
}
return h;
}
事件DOMContentLoaded和load的区别
事件DOMContentLoaded和load的区别
他们的区别是,触发的时机不一样,先触发DOMContentLoaded事件,后触发load事件。
DOM文档加载的步骤为
1. 解析HTML结构。
2. 加载外部脚本和样式表文件。
3. 解析并执行脚本代码。
4. DOM树构建完成。//DOMContentLoaded //jQuery.ready
5. 加载图片等外部文件。
6. 页面加载完毕。//load
在第4步,会触发DOMContentLoaded事件。在第6步,触发load事件。
用原生js可以这么写
// 不兼容老的浏览器,兼容写法见[jQuery中ready与load事件](http://www.imooc.com/code/3253),或用jQuery
document.addEventListener("DOMContentLoaded", function() {
// ...代码...
}, false);
window.addEventListener("load", function() {
// ...代码...
}, false);
用jQuery这么写
// DOMContentLoaded
$(document).ready(function() {
// ...代码...
});
//load
$(document).load(function() {
// ...代码...
});
//貌似1.8版本之后,load就抛弃了.只能用window.onload()或者addEventListener这两个事件监听页面加载完成
页面滚动到底部 ajax加载内容代码 示例代码
页面滚动到底部 ajax加载内容代码:
html结构:
<div class="ipshowListA">
<ul class="clearfix">
<!--<li class="item">内容块</li>-->
</ul>
</div>
<div class="pagesA">
<div class="more" data-url = "jsonlist.php?page=1" >点击加载更多</div>
<div class="loading"><!--数据加载中...--></div>
<div class="nodata">没有更多数据了...</div>
</div>
js代码:
// JavaScript Document
$(function(){
var $btn_more = $('.pagesA .more');//更多按钮
var $btn_loading = $('.pagesA .loading');//载入中
var $btn_nodata = $('.pagesA .nodata');//没有数据了
var $box = $('.ipshowListA ul');//容器
var lock = false;
var nexturl = $btn_more.data('url');//第一次url
function _more(){
$btn_more.show();
$btn_loading.hide();
$btn_nodata.hide();
}
function _loading(){
$btn_more.hide();
$btn_loading.show();
$btn_nodata.hide();
}
function _nodata(){
$btn_more.hide();
$btn_loading.hide();
$btn_nodata.show();
}
//点击触发 (ajax加载数据)
$btn_more.on('click',function(){
ajaxLoad();
});
//距离底部300触发 (ajax加载数据)
$(window).on('scroll',function(){
if( $(document).height() - $(window).scrollTop() - $(window).height() < 300 ){
ajaxLoad();
}
})
//ajax加载数据
function ajaxLoad(){
//锁
if( lock ){return false; }else{ lock = true; }
_loading();
$.ajax({
url:nexturl,
type:'get',
dataType:'json',
success:function(d){
//{"error":0 , "msg":"ok" , "html":"6666", "nexturl":"jsonlist.php?page=1"}
if(d.error == 0 ){
//加载成功
$box.append( d.html );
lock = false;
_more();
nexturl = d.nexturl; //更新下一页地址
}else if(d.error == 1 ){
//没有数据了
_nodata();
}else{
//其他错误
alert( d.msg );
lock = false;
}
},
error:function( a,b,c){
console.log('ajax错误:', a,b,c );
}
})
}
});
php代码:
<?php
sleep(3);//模拟网络延时 3秒
//返回的 json数据结构
//{"error":0 , "msg":"ok" , "html":"6666", "nexturl":"jsonlist.php?page=1"}
$page = $_GET['page'];
if( $page > 5 ){
//没有数据了
//{"error":1 , "msg":"没有数据了" , "html":"", "nexturl":""}
$j = array();
$j['error'] = 1;
$j['msg'] = '没有数据了';
$j['nexturl'] = '';
$j['html'] = '';
die( json_encode($j) );
}
/////////////////////////////////////////////////////////////////////////////
$page++;
$j = array();
$j['error'] = 0;
$j['msg'] = 'ok';
$j['nexturl'] = 'jsonlist.php?page=' . $page;
$j['html'] = '
<li class="item">内容块</li>
<li class="item">内容块</li>
<li class="item">内容块</li>
...
';
die( json_encode($j) );
设为首页加入收藏兼容360/火狐/谷歌/IE等主流浏览器的js代码
// 设置为主页
//<a href="javascript:void(0)" onclick="SetHome(this,window.location)">设为首页</a>
function SetHome(obj, vrl) {
try {
obj.style.behavior = 'url(#default#homepage)';
obj.setHomePage(vrl);
} catch(e) {
if (window.netscape) {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
} catch(e) {
alert("此操作被浏览器拒绝!\n请在浏览器地址栏输入“about:config”并回车\n然后将 [signed.applets.codebase_principal_support]的值设置为'true',双击即可。");
}
var prefs = Components.classes['@mozilla.org/preferences-service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setCharPref('browser.startup.homepage', vrl);
} else {
alert("您的浏览器不支持,请按照下面步骤操作:1.打开浏览器设置。2.点击设置网页。3.输入:" + vrl + "点击确定。");
}
}
}
// 加入收藏 兼容360和IE6
//<a href="javascript:void(0)" onclick="shoucang(document.title,window.location)">加入收藏</a>
function shoucang(sTitle, sURL) {
try {
window.external.addFavorite(sURL, sTitle);
} catch(e) {
try {
window.sidebar.addPanel(sTitle, sURL, "");
} catch(e) {
alert("加入收藏失败,请使用Ctrl+D进行添加");
}
}
}
kindeditor编辑器中追加内容滚动条往上顶的bug
kindeditor编辑器中追加内容滚动条往上顶的bug
如题 kindeditor编辑器中追加内容滚动条往上顶的bug 无论滚动条拉到什么地方,一复制粘贴,插入图片,等操作,就会跑到最顶部,所以操作起来很不方便,各位有没有知道这个问题怎么解决???
遇到这个问题是因为使用了br换行引起的。默认使用p标签换行没有这个bug
因为加了换行符号的原因 newlineTag: ‘br’,
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true,
newlineTag : "br" //或者为"p" //使用br换行
});
});
我调试了一下, 找到了问题的原因!!!
版本 4.1.10 kindeditor.js 第 1514 行这个函数 box.top 是负数了, 然而这个函数返回后, 第 2763 行执行了 win.scrollTo(pos.x, pos.y); 滚动滚动条.
pos : function() {
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;/*此top为负数*/
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
没有找到特别好的解决方案,临时解决一下。
这样滚动条就无法自动滚动了,尽管不完美,但比滚动条总往上顶强。
ps:如果不使用 br 换行完全不会产生这个bug
解决代码如下:
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
//y = box.top + pos.y;
//临时解决方案 针对 newlineTag: 'br',
y = pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
用js方法限制文字个数,文字溢出省略号。自己写了一个限制容器文字长度的jQuery插件。
用js方法限制文字个数,文字溢出省略号。自己写了一个限制容器文字长度的jQuery插件。
自己写了一个限制容器文字长度的jQuery插件,用起来还是很方便的。
/**
* $.txtCur();
* @charset utf-8
* @extends jquery.1.8.3
* @example
* $('.info').txtCur({n:50});
* $('.info').txtCur({n:50,z:'...',isTitle:1});
*/
(function($) {
$.fn.extend({
txtCur: function(options) {
//默认参数
var defaults = {
/**截取长度 */
n: 60,
/*结尾添加字符*/
z: '...',
/*是否在标签上 添加 title 属性*/
isTitle: true
}
var options = $.extend(defaults, options);
return this.each(function() {
var o = options;
var $this = $(this);
var s = $this.text(),
s = $.trim(s); //去掉收尾空格
l = s.length,
n = o.n; //设置字符长度为18个
if (l > n) {
//文本所有内容用a标签的title属性提示文本全部内容
if (o.isTitle) {
$(this).attr("title", s);
}
s = $this.text(s.substring(0, n) + o.z);
}
/**/
});
}
});
})(jQuery);
//调用方法
<span txtCur="10">我是文字我是文字我是文字我是文字我是文字</span>
<script type="text/javascript">
$(function() {
$('[txtCur]').each(function() {
var $that = $(this);
var maxNum = $that.attr('txtCur');
$that.txtCur({
n: maxNum
});
})
})
</script>
js判断是否在iframe和禁止网页在iframe中显示
js判断是否在iframe和禁止网页在iframe中显示
如果也没在frame框架中打开,则在顶层窗口中打开啊
<script type="text/javascript">
if (self != top) { top.location.href=location.href; }
</script>
js判断在iframe里:
//方式一
if (self.frameElement && self.frameElement.tagName == "IFRAME") {
alert('在iframe中');
}
//方式二
if (window.frames.length != parent.frames.length) {
alert('在iframe中');
}
//方式三
if (self != top) {
alert('在iframe中');
}
防止网页被别站用iframe引用:
通过js防止:
//方式一
if (self.frameElement && self.frameElement.tagName == "IFRAME") {
location.href="about:blank";
}
//方式二
if (window.frames.length != parent.frames.length) {
location.href="about:blank";
}
//方式三
if (self != top) {
location.href="about:blank";
}
通过header配置防止:
php配置:
header("X-Frame-Options:deny");
header("X-Frame-Options:SAMEORIGIN");
Nginx配置:
add_header X-Frame-Options SAMEORIGIN
Apache配置:
Header always append X-Fram-Options SAMEORIGIN
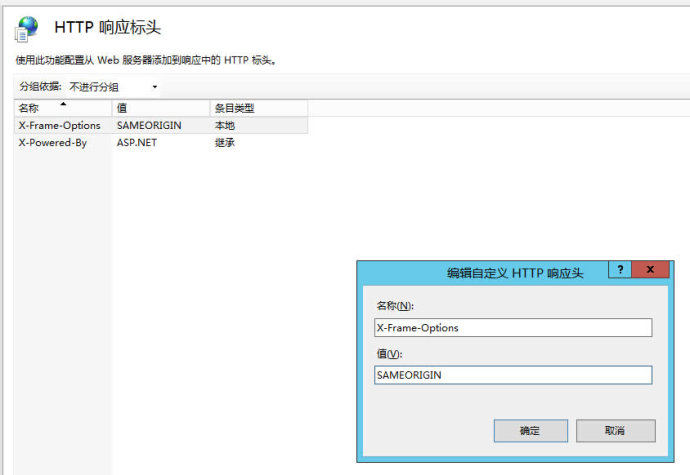
IIS配置:

X-Frame-Options:
DENY:禁止当前页面放在IFrame内
SAMEORIGIN:在同源情况下可以使用IFrame内
ALLOW-FROM http://a.com/:在a.com的域名内可以使用Iframe
通过meta设置:
<meta http-equiv="X-Frame-Options" content="deny">

js时间格式化函数,js秒数转日期时间格式字符串
js时间格式化函数,js秒数转日期时间格式字符串
//调用方法
//日期字符串 -> 日期字符串 (重新格式化日期时间)
alert(new Date(Date.parse(‘2016-12-12 12:12:12’)).Format(“yyyy-MM-dd hh:mm:ss”));
//时间戳(秒数) -> 日期字符串 (秒数转格式化日期时间 记得 * 1000)
alert(new Date(1479132772*1000).Format(“yyyy-MM-dd hh:mm:ss”));
//当前时间 -> 日期字符串
alert(new Date().format(“yyyy-MM-dd hh:mm:ss”));
Date.prototype.Format = function(fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1,
//月份
"d+": this.getDate(),
//日
"h+": this.getHours(),
//小时
"m+": this.getMinutes(),
//分
"s+": this.getSeconds(),
//秒
"q+": Math.floor((this.getMonth() + 3) / 3),
//季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
};
//调用方法
//日期字符串 -> 日期字符串 (重新格式化日期时间)
alert(new Date(Date.parse('2016-12-12 12:12:12')).Format("yyyy-MM-dd hh:mm:ss"));
//时间戳(秒数) -> 日期字符串 (秒数转格式化日期时间 记得 * 1000)
alert(new Date(1479132772 * 1000).Format("yyyy-MM-dd hh:mm:ss"));
//当前时间 -> 日期字符串
alert(new Date().format("yyyy-MM-dd hh:mm:ss"));
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
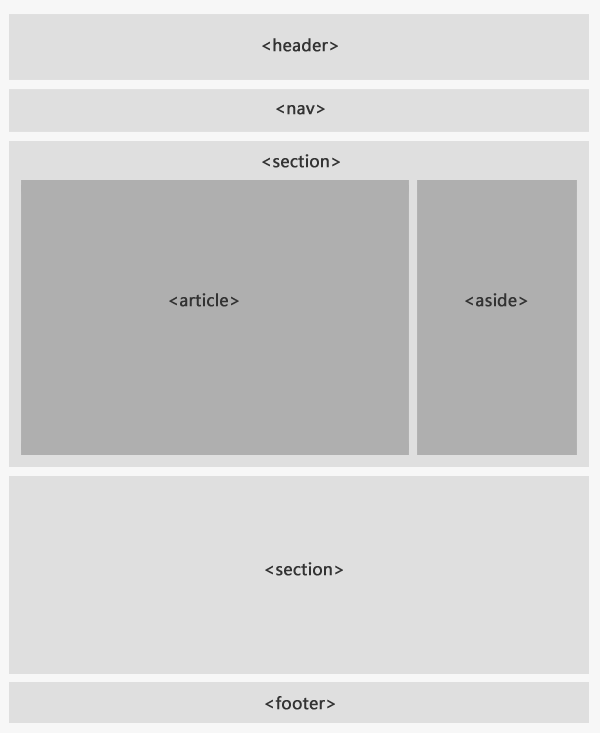
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单。
HTML5的新标签元素有:
<header>定义页面或区段的头部; <footer>定义页面或区段的尾部; <nav>定义页面或区段的导航区域; <section>页面的逻辑区域或内容组合; <article>定义正文或一篇完整的内容; <aside>定义补充或相关内容;

使用他们能让代码语义化更直观,而且更方便SEO优化。但是此HTML5新标签在IE6/IE7/IE8上并不能识别,需要进行JavaScript处理。以下就介绍几种方式。
方式一:Coding JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
如果是IE9以下的IE浏览器将创建HTML5标签, 这样非IE浏览器就会忽视这段代码,也就不会有无谓的http请求了。
第二种方法:使用Google的html5shiv包(推荐)
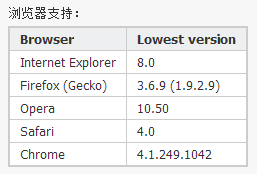
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
对于国内无法使用 googlecode.com 可以使用其他的cdn
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<![endif]—>
但是不管使用以上哪种方法,都要初始化新标签的CSS.因为HTML5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用CSS手工把它们转为块状元素方便布局
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
但是如果ie6/7/8 禁用脚本的用户,那么就变成了无样式的”白板”网页,我们该怎么解决呢?
我们可以参照facebook的做法,即引导用户进入带有noscript标识的 “/?_fb_noscript=1”页面,用 html4 标签替换 html5 标签,这要比为了保持兼容性而写大量 hack 的做法更轻便一些。
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<div class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</div>
</noscript>
<![endif]-->
这样可以引导用户开启脚本,或者直接跳转到HTML4标签设计的界面。
IE的@cc_on条件编译
IE的@cc_on条件编译
用来判断浏览器的版本很好用 var b = /*@cc_on!@*/false;
其中/*@cc_on ….. @*/之间的部分可以被ie识别并作为程序执行,同时启用ie的条件编译。 最常用的变量是@_jscript_version:js版本,最后一位是ie主版本号
例如:
<script>
var sSuffix = ( /*@cc_on!@*/false ) ? 'ie' : '非iE浏览器' ;
/*@cc_on alert("显示浏览器版本号:"+@_jscript_version) @*/
alert("浏览器版本为"+sSuffix)
</script>
用于
KindEditor:Ajax提交表单时获取不到HTML内容
当用Ajax提交表单时,KindEditor的内容获取不到,HTML数据获取不了
原因:当ajax提交时,KindEdito的HTML数据还没有同步到表单中来,那怎么去获取HTML数据呢?
—————————————————
KindEditor 4.x documentation:获取HTML数据
// 取得HTML内容
html = editor.html();
// 同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById(‘editor_id’).value; // 原生API
html = K(‘#editor_id’).val(); // KindEditor Node API
html = $(‘#editor_id’).val(); // jQuery
// 设置HTML内容
editor.html(‘HTML内容’);
—————————————————-
从这可看出,当Ajax提交表单时,textarea的value还是空的,需要使用sync()去同步HTML数据
那么在什么时候去同步,怎么同步?KindEditor同时提供了方法:
afterBlur
编辑器失去焦点(blur)时执行的回调函数。
数据类型: Function
默认值: 无
最后答案和解决办法:
<script type="text/javascript">
KindEditor.ready(function (K) {
window.editor = K.create('#AContent', {
afterBlur: function () { this.sync(); }
});
});
</script>
web视频播放器,flv网页播放器,mp4网页播放器。
flvplayer支持flv,mp4,swf 文件
代码如下
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title>web视频播放器-flvplayer</title> </head> <body> <!-- 代码 开始 --> <object class id="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="600" height="400"> <param name="movie" value="flvplayer.swf"> <param name="quality" value="high"> <param name="allowFullScreen" value="true"> <param name="FlashVars" value="vcastr_file=1_0.mp4&LogoText=http://www.lrxin.com&BufferTime=3&IsAutoPlay=0"> <embed src="flvplayer.swf" allowfullscreen="true" flashvars="vcastr_file=1_0.mp4&LogoText=www.lrxin.com&IsAutoPlay=0" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="600" height="400"></embed> </object> <!-- 代码 结束 --> <br> vcastr_file=视频地址 支持 flv mp4<br> LogoText = logo文字<br> IsAutoPlay = 1 | 0 是否播放<br> </body> </html>
文件下载:flvplayer.swf
demo下载:
JS实现自动倒计时30秒后按钮才可用
WEB开发中经常会用到倒计时来限制用户对表单的操作,比如希望用户在一定时间内看完相关协议信息才允许用户继续下一步操作,又比如在收取手机验证码时允许用户在一定时间过后(未收到验证码的情况下)再次获取验证码。那么今天我来给大家介绍下如何使用Javascript来实现这一简单应用。
应用场景1:用户注册时阅读完相关协议信息后才能激活按钮
某些网站注册时要求用户同意所谓的用户协议之类的信息,如果协议内容非常重要,有些网站会要求新注册的用户一定要阅读完相关协议信息才能激活下一步按钮提交表单。为了让用户能阅读完协议信息(实际用户有没有真正阅读咱不知道),开发者会设计一个倒计时比如30秒,30秒过后,表单提交按钮才会激活生效,下面来看具体如何实现。
<form action="http://www.lrxin.com/" method="post" name="agree">
<input type="submit" class="button" value="请认真查看<服务条款和声明> (30)" name="agreeb">
</form>
假设有上面这样一个表单,表单的其他部分我们省略,只有一个提交按钮,初始时按钮不可用,当显示30秒倒计时结束后,按钮就会显示“我同意”,并且可以点击激活。
我们用原生的js来实现这一效果:
<script>
var secs = 30;
document.agree.agreeb.disabled=true;
for(var i=1;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * 1000);
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script>
我们设置时间为30秒,当然你也可以设置你想要的时间,将按钮禁用,也就是不可点击,然后循环30秒,通过window.setTimeout调用update()函数,将当前秒与倒计时对比,如果已经倒计时完成则显示“我同意”,并激活按钮。
应用场景2:用户激活短信通道向用户手机发送验证码短信以验明正身
很多网站在验证用户身份的时候需要提高用户信息的安全性,这样就会与用户手机绑定,于是就会向用户手机发送验证码信息,如果用户填写了正确的验证码提交后台,那么操作才会成功。而发送验证码也可能由于各种原因有发送不成功的情况,又不能让用户不停点击发送。如此开发者使用倒计时来处理这类问题,用户激活短信后,如果30秒后未收到验证码短信则可以再允许点击发送短信。
<form action="http://www.lrxin.com/" method="post" name="myform">
<input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime(30)">
</form>
上面的表单在按钮上添加了一个onclick事件,调用了showtime()函数。
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=1;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * 1000);
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script>
和场景1一样,当点击按钮后,按钮状态为禁用,通过调用window.setTimeout的update_p()显示倒计时,当倒计时完成后,按钮显示“重新发送”,这时按钮状态为可用。