微信小程序获取获取当前页面URL
微信小程序获取获取当前页面url链接地址主要使用了getCurrentPages() 获取当前加载的页面函数。
相关知识点如下:
阅读详细 »
感情最怕的就是你认真了,对方却只是暧昧一场,搞笑的是,他撩你全程靠嘴,而你却因此走了心了。
阿里云ECS云服务器2折起,1核1G 40G系统盘 ¥293/1年 | ¥586/2年 | ¥293/3年
ECS云服务器2折起,1核1G 40G系统盘 ¥293/1年 | ¥586/2年 | ¥293/3年 |
wordpress 定时发布失败|解决WordPress自动发布失败问题
关于wordpress定时发布失败问题,在网上找了一下解决方案。
其中调整timeout的值大于0.01和安装WP Missed Schedule插件解都测试了,不好用。
最有效的方法是直接把WP Missed Schedule里面的代码放到主题的functions.php文件中。
阅读详细 »
腾讯五虎将:难得的黄金创业团队
腾讯的马化腾创业5兄弟,堪称难得,其理性堪称标本。12年前的那个秋天,马化腾与他的同学张志东“合资”注册了深圳腾讯计算机系统有限公司。之后又吸纳了三位股东:曾李青、许晨晔、陈一丹。这5个创始人的QQ号,据说是从10001到10005。为避免彼此争夺权力,马化腾在创立腾讯之初就和四个伙伴约定清楚:各展所长、各管一摊。马化腾是CEO(首席执行官),张志东是CTO(首席技术官),曾李青是COO(首席运营官),许晨晔是 CIO(首席信息官),陈一丹是CAO(首席行政官)。
jQuery SuperSlide.js多功能插件制作72个种常用的网页特效
SuperSlide2.1 超级滑动门72个扩展效果 我¥19买的,分享给大家希望大家学会感恩
项目网站:http://www.superslide2.com
阅读详细 »
php生成UUID
UUID含义是 通用唯一识别码 (Universally Unique Identifier),这 是一个软件建构的标准,也是被开源软件基金会 (Open Software Foundation, OSF) 的组织应用在分布式计算环境 (Distributed Computing Environment, DCE) 领域的一部分。
UUID 的目的,是让分布式系统中的所有元素,都能有唯一的辨识资讯,而不需要透过中央控制端来做辨识资讯的指定。如此一来,每个人都可以建立不与其它人冲突的 UUID。在这样的情况下,就不需考虑数据库建立时的名称重复问题。目前最广泛应用的 UUID,即是微软的 Microsoft’s Globally Unique Identifiers (GUIDs),而其他重要的应用,则有 Linux ext2/ext3 档案系统、LUKS 加密分割区、GNOME、KDE、Mac OS X 等等。
阅读详细 »
免费pdf转word ,免费图片转文字。
免费pdf转word ,免费图片转文字。不解释快上车。
免费pdf转word :http://ocr.wdku.net/
免费图片转文字: http://ocr.binzc.com
php生成GIF图片验证码
微信小程序日历组件(思路)
最近在做微信小程序项目,其中涉及到日历。一直以来,遇到日历,就是网上随便找个插件,这次心血来潮,想着自己去实现一下。这次不是封装功能强大,健硕完美的组件,只是记录一下,主体思路。更多功能还得根据项目需要,自己去挖掘、实现。(大佬轻喷)
小程序插件 – 「腾讯地图」插件
今天我们会与大家分享一款同样优秀的小程序插件——「腾讯地图」插件,从使用场景到使用方法,都将作出详细的介绍。
微信小程序 -「腾讯视频」插件 ,小程序视频播放解决方案
「腾讯视频」插件能做什么?
如果你有一个电商小程序,想在其中增加商品介绍视频,少不了会担心搭建视频服务开发成本太大的问题;
如果你有一个餐饮类小程序,想在其中增加菜品介绍视频,少不了会担心带宽成本太高的问题;
如果你有一个门票预订小程序,想在其中增加景点介绍视频,少不了会担心视频资质申请流程太长的问题;
……
微信小程序如何开发跑马灯效果?
跑马灯效果比较常见,一般做电商类的小程序,都会用到,所以代码君今天特地写一篇文章,来教一下大家,如何去实现跑马灯效果,下面是代码君实现的效果,可以先看一下!
微信小程序及各种平台对接常用可逆加密算法aes256
不同程序之间经常会交换数据,我们经常采用的套路是:
假设要传输的信息是json,我们假设其为json_data,通过http传递信息为
json_data_encode=json_data&sign=md5(json_data+key)
接收方通过验证sign就知道内容有没有被篡改.
阅读详细 »
phpwind和discuz哪个好…(现在phpwind的8.0和dz 的1.5哪个更好呢)
discuz!(简称dz)和phpwind(简称pw)是国内最著名的两个PHP论坛系统,随着它们相继宣布开源以后,在各方面,不管技术上,还是功能上,还是界面上,都有了长足的发展,声威大振,远非国外那些功能简单的电子公告板系统可比了。其造成的一个副作用是大大带动了PHP在国内的普及(本人就是在寻找合适的论坛程序的时候,才开始关注PHP,进而不能自拔的 )。
wordpress定时发布失败——修改方法
wordpress 发布文章的时候 设置 定时发送,发现通常会出现发布失败的现象。
最近发现wordpress定时发布老是失败,网上搜索了很多方法,一一试过了,很多对我来讲,都不适用!在这里盘点一下:
方法一:修改 /wp-includes/cron.php 文件代码,解决WordPress定时发布失败 测试失败
打开 /wp-includes/cron.php 文件 找到 wp_remote_post( $cron_url, array( ‘timeout’ => 0.01, ‘blocking’ => false, ‘sslverify’ => apply_filters( ‘https_local_ssl_verify’, true ) ) ); 修改 timeout 时间 ,将 0.01 改成10 或者更大些就可以了
方法二 .安装WP Missed Schedule插件,解决WordPress定时发布失败 测试成功
直接在wordpress后台搜索即可安装,安装启动即可解决问题,无须任何的设置!
WP Missed Schedule插件下载地址:https://github.com/sLaNGjI/wp-missed-schedule
三. 在主题的 添加自动更新代码,解决WordPress定时发布失败 测试成功。
在主题文件夹创建 cron.php文件 代码如下:
<?php
//自动更新
//将文件保存cron.php 放到主题的inc目录下,然后functions.php文件中插入如下代码
//require get_template_directory() . '/cron.php';
//
//
if (!function_exists('add_action')) {
header('Status 403 Forbidden');
header('HTTP/1.0 403 Forbidden');
header('HTTP/1.1 403 Forbidden');
exit();
}
function wpms_log() {
echo "\n<!--Plugin WP Missed Schedule 2011.0920.2011 Active-->";
}
add_action('wp_head', 'wpms_log');
add_action('wp_footer', 'wpms_log');
define('WPMS_DELAY', 5);
define('WPMS_OPTION', 'wp_missed_schedule');
function wpms_replace() {
delete_option(WPMS_OPTION);
}
register_deactivation_hook(__FILE__, 'wpms_replace');
function wpms_init() {
remove_action('publish_future_post', 'check_and_publish_future_post');
$last = get_option(WPMS_OPTION, false);
if (($last !== false) && ($last > (time() - (WPMS_DELAY * 60)))) return;
update_option(WPMS_OPTION, time());
global $wpdb;
$scheduledIDs = $wpdb ->get_col("SELECT `ID` FROM `{$wpdb->posts}` WHERE(((`post_date`> 0) && (`post_date` <= CURRENT_TIMESTAMP())) OR ((`post_date_gmt`>0) && (`post_date_gmt` <= UTC_TIMESTAMP())) ) AND `post_status` = 'future' LIMIT 0,5");
if (!count($scheduledIDs)) return;
foreach($scheduledIDs as $scheduledID) {
if (!$scheduledID) continue;
wp_publish_post($scheduledID);
}
}
add_action('init', 'wpms_init', 0);
然后在主题的 function.php 文件中加入如下代码
//自动更新 require get_template_directory() . '/cron.php';
PHP获取视频的第一帧与时长
//获得视频文件的缩略图 阅读详细 »
Fiddler实现手机抓包
手机用fiddler抓包
电脑最好是笔记本,这样能和手机保持统一局域网内;其他不多说,直接说步骤了。
一.对PC(笔记本)参数进行配置
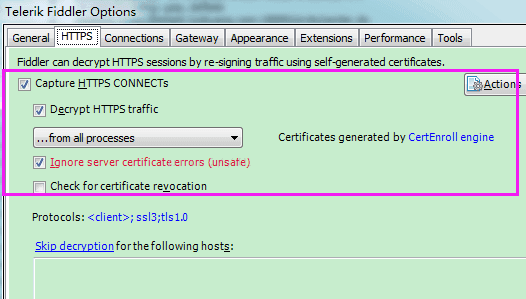
1. 配置fiddler允许监听到https(fiddler默认只抓取http格式的)
打开Fiddler菜单项Tools->TelerikFiddler Options->HTTPS,
勾选CaptureHTTPS CONNECTs,点击Actions,
勾选Decrypt HTTPS traffic和Ignore servercertificate errors两项,点击OK(首次点击会弹出是否信任fiddler证书和安全提示,直接点击yes就行),见图:

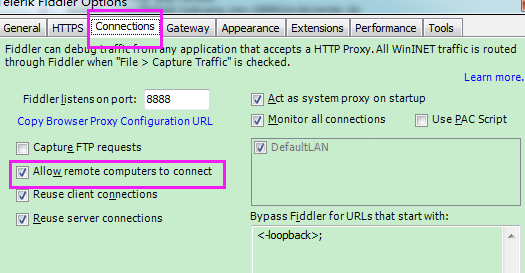
2.配置fiddler允许远程连接
上一步窗口中点击Tools->TelerikFiddler Options->Connections,勾选allow remote computers to connect,默认监听端口为8888(下图Fiddler listens on port就是端口号),若端口被占用可以设置成其他的,配置好后要重新启动fiddler,如下图:

点击完成之后,PC端配置完成,接下来开始配置手机端,以安卓为例,iOS方法同安卓;
二.对手机端进行参数配置
首先要保证手机和电脑都处于同一个网络;
然后要知道电脑的ip地址(当然这个电脑是安装fiddler的电脑),电脑ip地址可通过cmd,输入ipconfig查询,或网络共享中ipv4找到,我的是192.168.103.53,
再者要知道fiddler的端口号,Tools->TelerikFiddler Options->Connections,port中值就是端口号,一般默认为8888;接下来开始操作手机;
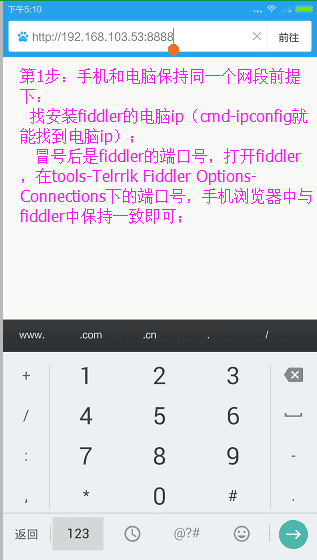
1.第一步:手机和电脑连接同一个网络,打开手机浏览器,输入http://ip:端口号,点击前往;见下图:

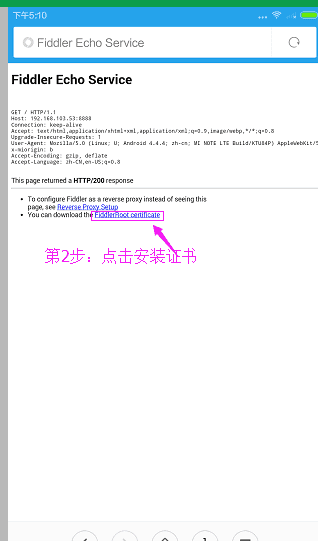
2.第二步:前往之后会跳转到证书下载页,见下图:
点击FiddlerRootcertificate下载证书;

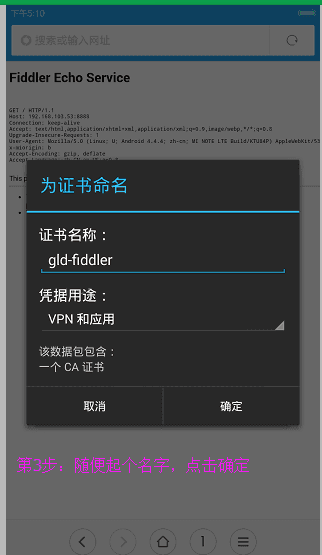
3.第三步:点击下载之后,安装证书并起个名字,随便写就行,点击确定;

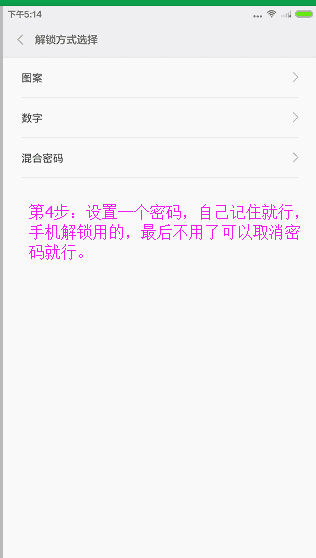
4.第四步:要求设置一个手机密码,自己设置一个,记住密码就行,最后不用了去系统-安全-密码中去掉即可;

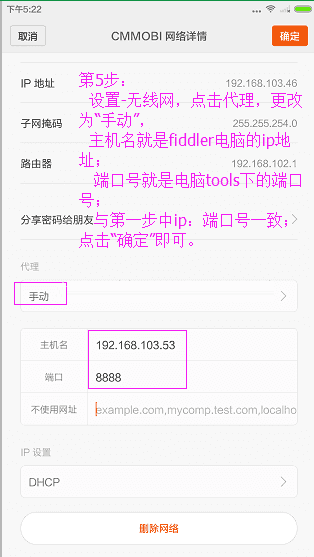
5.第五步:更改手机无线网的代理
手机系统设置-无线网-点击高级,代理选择手动,主机名就是fiddler的电脑ip地址,端口号,就是fiddler的端口号,与浏览器中ip:端口号保持一致,点击确定即可,

6.操作手机,电脑fiddler中会显示一些http信息,成功;
三.其他
1.停止电脑对手机的网络监控
系统设置-wifi,找到代理,去掉即可;
2.删除手机中证书
安卓系统设置—安全—收信任的凭证—用户,点击证书删除即可;
3.删除手机上密码
手机系统—安全—密码,删除系统密码即可;
———————
本文来自 趣味小白猪 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/gld824125233/article/details/52588275?utm_source=copy
