仿百度新闻首页左右按钮控制焦点图片淡出淡进轮播切换 – jquery.yx_rotaion
仿百度新闻首页左右按钮控制焦点图片淡出淡进轮播切换 – jquery.yx_rotaion

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿百度新闻首页左右按钮控制焦点图片淡出淡进轮播切换 - jquery.yx_rotaion</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<!--开始-->
<div class="yx-rotaion">
<ul class="rotaion_list">
<li><a href="http://www.lrxin.com/archives-785.html"><img src="uploads/1.jpg" alt="美国俄州遭遇龙卷风 已致91人死"></a></li>
<li><a href="http://www.lrxin.com/archives-785.html"><img src="uploads/2.jpg" alt="深圳路面塌陷形成直径10米大坑"></a></li>
<li><a href="http://www.lrxin.com/archives-785.html"><img src="uploads/3.jpg" alt='"520" 武汉新人扎堆结婚'></a></li>
<li><a href="http://www.lrxin.com/archives-785.html"><img src="uploads/4.jpg" alt="暴雨突袭广州 南沙上演科幻大片"></a></li>
<li><a href="http://www.lrxin.com/archives-785.html"><img src="uploads/5.jpg" alt="上海美博会模特赤身才会博眼球"></a></li>
</ul>
</div>
<link href="css/yx_rotaion.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.yx_rotaion.js"></script>
<script type="text/javascript">
$(".yx-rotaion").yx_rotaion({auto:true });
</script>
<!--结束-->
</body>
</html>
幻灯片参数说明:
$(".yx-rotaion").yx_rotaion({
/**轮换间隔时间,单位毫秒*/
during:3000,
/**是否显示左右按钮*/
btn:true,
/**是否显示焦点按钮*/
focus:true,
/**是否显示标题*/
title:true,
/**是否自动播放*/
auto:true
});
设置幻灯片图片大小 在 yx_rotaion.css 文件中
/* 这里修改图片大小*/
.yx-rotaion img{ width:549px; height:366px; }
演示地址:http://www.17sucai.com/preview/53522/2013-11-22/jquery.yx_rotaion_1/demo.html
下载地址:http://pan.baidu.com/s/1nt63Juh
Cookie操作插件 jQuery.Cookie
jQuery操作cookie的插件,大概的使用方法如下
$.cookie(‘the_cookie’); //读取Cookie值
$.cookie(’the_cookie’, ‘the_value’); //设置cookie的值
$.cookie(’the_cookie’, ‘the_value’, {expires: 7, path: ‘/’, domain: ‘jquery.com’, secure: true});//新建一个cookie 包括有效期 路径 域名等
$.cookie(’the_cookie’, ‘the_value’); //新建cookie
$.cookie(’the_cookie’, null); //删除一个cookie
软件首页:http://www.oschina.net/action/project/go?id=2252&p=home
下载地址:http://www.oschina.net/action/project/go?id=2252&p=download
备用地址:
大气实用jQuery手机移动端日历日期选择插件[滚动方式]
大气实用jQuery手机移动端日历日期选择插件[滚动方式]



jQuery 瀑布流布局插件 jQuery Masonry 参数介绍
瀑布流布局神器——JQuery Masonry
网址:http://masonry.desandro.com/index.html
jQuery Masonry是一个构建瀑布流布局的一个jQuery插件,通过它可以轻松使页面元素通过绝对定位实现瀑布流布局。
1\ 标记需要布局的容器和Item
Masonry需要一个容器来装载结构类似的子元素
<div id="container"> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> ... </div>
然后在页面中添加Jquery和Masonry脚本引用,要求jquery版本在1.6+
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="/path/to/jquery.masonry.min.js"></script>
2\编写CSS
所有需要布局的元素大小由CSS来确定,所有元素必须是浮动的
.item {
width: 220px;
margin: 10px;
float: left;
}
3\编写脚本
编写脚本传入初始化布局参数,让容器自动布局。
强烈推荐配置itemSelector和columnWidth两个参数。更多参数配置请查阅官网。
$(function(){
$('#container').masonry({
// options
itemSelector : '.item',
columnWidth : 240
});
});
OK,到此结束。So easy~
以下是更多参数介绍:
$('#wrapper').masonry({
singleMode: false,
// 禁用测量每个浮动元素的宽度。
// 如果浮动元素具有相同的宽度,设置为true。
// 默认: false
columnWidth: 240,
// 1列网格的宽度,单位为像素(px)。
// 默认: 第一个浮动元素外宽度。
itemSelector: '.box:visible',
// 附加选择器,用来指定哪些元素包裹的元素会重新排列。
resizeable: true,
// 绑定一个 Masonry 访问 用来 窗口 resize时布局平滑流动.
// 默认:true
animate: true,
// 布局重排动画。
// 默认:false
animationOptions: {},
// 一对动画选项,具体参数可以参考jquery .animate()中的options选项
appendedContent: $('.new_content'),
// 附加选择器元素,用来尾部追加内容。
// 在集成infinitescroll插件的情况下使用。
saveOptions: true,
// 默认情况下,Masonry 将使用以前Masonry使用过的参数选项,所以你只需要输入一次选项
// 默认:true
}, function() {}
// 可选择的回调函数
// 'this'将指向重排的Masonry适用元素
);
更多参数介绍可以参考官方网站: http://masonry.desandro.com/docs/options.html
25个通过本插件实现的网页效果: 《25 Powerful Examples of Masonry jQuery Web Design》
http://smashinghub.com/25-powerful-examples-of-masonry-jquery-web-design.htm
图片延迟加载插件Jquery LazyLoad
jquery.lazyload.js 是 基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载,对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
使用方法:
载入 JavaScript 文件
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.lazyload.js" type="text/javascript"></script>
修改 HTML 代码中需要延迟加载的 IMG 标签
<img class="lazy" src="img/grey.gif" data-original="img/example.jpg" width="640" heigh="480">
调用 Lazy Load
$("#show-housedata").find("img").lazyload({effect:"fadeIn"})
或
$(function() {
$("img.lazy").lazyload({
threshold:0, //灵敏度。默认为 0 表示当图片出现在显示区域中的立即加载显示.
failure_limit:0,//容差范围,检查是否在显示区域内.
event:"scroll",//触发加载的事件.
effect:"fadeIn",//加载使用的动画效果,如 show, fadeIn, slideDown 等jQuery自带的效果.
effectspeed:5,//动画时间.
container:$('.content'),//父容器。延迟加载父容器中的图片.
data_attribute:"original", //真实图片地址的 data 属性后缀.
skip_invisible:true,//跳过隐藏的图片.
appear:null, //图片加载时的事件,参数:elements_left(未加载的图片数量)、settings.
load:null//图片加载后的事件,参数同appear.
});
})
官方网站:http://www.appelsiini.net/projects/lazyload
下载地址:
http://www.appelsiini.net/projects/lazyload/jquery.lazyload.min.js
https://raw.githubusercontent.com/tuupola/jquery_lazyload/master/jquery.lazyload.min.js
https://raw.githubusercontent.com/tuupola/jquery_lazyload/master/jquery.lazyload.js
jQuery owl carousel响应式手机端图片触屏滑动特效
一个jQuery的日期美化插件-prettydate.js
下载地址:
一个jQuery的日期美化插件-prettydate.js
Pretty Date
一个jQuery的日期美化插件。
他可以把日期美化成 “刚刚”,“5秒前”,“3分钟前”,“一小时前”,“n周前”,“5个月前”,“3年后”,“昨天”,“前天”, “明天”,“后天”等形式。
让时间显示更生动。
安装:
引用js文件
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script><!-- jQuery is required --> <script src="js/prettydate.js"></script>
基础
用法:
1.在html标签中加入 prettydate 属性
1.1基础
HTML:
<span prettydate>Jan 01 2014</span>
Demo:
11 months ago
1.2使用 data-* 属性添加设置
HTML:
<span prettydate data-date-format="YYYY.M.D h:m:s">2020.1.1 20:20:11</span>
Demo:
5 years later
2.使用 $.fn.prettydate方法初始化
2.1基础
HTML:
<span class="prettydate">Nov 11 2011 11:11:11</span>
Javascript:
$(".prettydate").prettydate();
Demo:
3 years ago
2.2 添加设置
HTML:
<p id="prettydate-add-options"></p>
Javascript:
$("#prettydate-add-options").prettydate({
date: (new Date()).getTime() + (24 * 60 * 60 * 1000) // Tomorrow
});
Demo:
Tomorrow
——————–
3.参数配置
局部配置参数使用: $(“#target”).prettydate(options);
全局配置参数使用: $.fn.prettydate.setDefaults(options);
数据属性方式配置: data-* 例如:data-date-format=”YYYY.M.D h:m:s”
参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| afterSuffix | string | “later” | |
| beforeSuffix | string | “ago” | |
| autoUpdate | boolean | false | 自动更新,当时间更新后,自动更新。 |
| date | object / number / string | null | 日期数据 ,允许日期对象,日期数量(毫秒),有效日期字符串或自定义日期字符串的日期格式。 |
| dateFormat | string | “YYYY-MM-DD hh:mm:ss” | 日期格式。 |
| duration | number | 60000 | 自动更新时间周期 (以毫毛为单位) |
| messages | object | (as follows) | 美化格式配置(详细讲下边) |
4.方法
美化,或者 再次更换日期视图。
用法:$(“#target”).prettydate(“prettify”);
销毁,从元件破坏prettydate实例
用法:$(“#target”).prettydate(“destroy”);
—————————————
全局配置中文例子:
// zh-CN
$.fn.prettydate.setDefaults({
afterSuffix: "后",
beforeSuffix: "前",
dateFormat: "YYYY-MM-DD hh:mm:ss",
messages: {
second: "刚刚",
seconds: "%s秒%s",
minute: "一分钟%s",
minutes: "%s分钟%s",
hour: "一小时%s",
hours: "%s小时%s",
day: "一天%s",
days: "%s天%s",
week: "一周%s",
weeks: "%s周%s",
month: "一个月%s",
months: "%s个月%s",
year: "一年%s",
years: "%s年%s",
yesterday: "昨天",
beforeYesterday: "前天",
tomorrow: "明天",
afterTomorrow: "后天"
}
});
自动更新例子:
HTML:
span id="prettydate-auto-update"></span>
JavaScript:
$("#prettydate-auto-update").prettydate({
autoUpdate: true,
date: new Date(),
duration: 1000
});
Demo:
One minute ago
单行文字滚动效果,jquery手写
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>单行文字滚动效果,jquery手写</title>
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js" ></script>
<style>
ul ,li{ margin:0px; padding:0px; list-style:none;}
.roll-box{ background:# #FF0000; height:35px; overflow:hidden;}
.roll-box li { line-height:35px; height:35px;}
</style>
</head>
<body>
<div class="roll-box" id="roll-box">
<ul >
<li><a href="javascript:;" class="roll-item">1【中国电子进出口浙江公司】 26款热门车型保养费用大公开!看你有没被坑蒙在鼓里~</a></li>
<li><a href="javascript:;" class="roll-item">2【中国电子进出口浙江公司】 手把手教你折百合花,超简单的</a></li>
<li><a href="javascript:;" class="roll-item">3【公元大厦】 美丽的水果晚餐!好吃又减肥!</a></li>
</ul>
</div>
<script>
function autoNotice(obj) {
$(obj).find("ul:first").animate({
marginTop: "-35px"
},
500,
function() {
$(this).css({
marginTop: "0px"
}).find("li:first").appendTo(this);
});
}
var myar = setInterval('autoNotice("#roll-box")', 2500);
</script>
</body>
</html>
——————————————————-
小修改:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>单行文字滚动效果,jquery手写</title>
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js" ></script>
<style>
ul ,li{ margin:0px; padding:0px; list-style:none;}
.roll-box{ background:# #FF0000; xheight:35px; overflow:hidden; width:200px;}
.roll-box li { line-height:35px; xheight:35px;}
</style>
</head>
<body>
<div class="roll-box" id="roll-box">
<ul >
<li><a href="javascript:;" class="roll-item">1【中国电子进出口浙江公司】 26款热门车型保养费用大公开!看你有没被坑蒙在鼓里~</a></li>
<li><a href="javascript:;" class="roll-item">2【中国电子进出口浙江公司】 手把手教你折百合花,超简单的</a></li>
<li><a href="javascript:;" class="roll-item">3【公元大厦】 美丽的水果晚餐!好吃又减肥!</a></li>
</ul>
</div>
<script>
function autoNotice(obj) {
var h = $(obj).find("ul:first li:first").height();
console.log();
$(obj).find("ul:first").animate({
marginTop: -h+"px"
},
500,
function() {
$(this).css({
marginTop: "0px"
}).find("li:first").appendTo(this);
});
}
var myar = setInterval('autoNotice("#roll-box")', 2500);
</script>
</body>
</html>
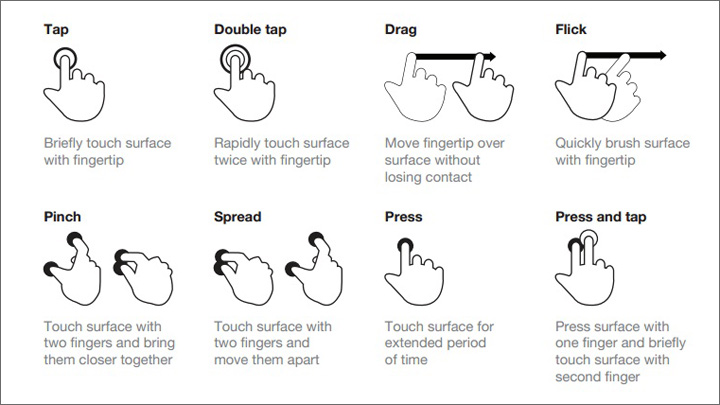
zTouch-移动端触屏开发利器(zepto touch扩展)
* Zepto.js v1.0.1 touch extend (Zepto.js v1.0.1 的swipe touch扩展)js-处理手机移动端web触屏手势动作。
Zepto.js v1.0.1版本的touch.js模块引入使用后会导致页面很卡的情况,所以开发了一个新的扩展插件来替换其touch.js。已经过Android/ios测试。
github
* zTouch特点:
zTouch.js只包含核心功能函数,不包含任何效果,简洁轻巧;
提供丰富的回调参数,可由用户自定义扩展效果(可参考Demo);
支持多种回调函数,方便及时监控及事件处理(实例化前/后回调,touch start/move/end回调);
支持用户自定义手势标准定义(X-Y轴滑动限定,角度限定);
支持BOX边界检测,touch超出边界后自动停止回调操作;
提供内部属性设置接口,可在内部tPoint中加入用户自定义属性;
支持手势横向滑动,同时保证浏览器纵向正常滑动;
不会阻止BOX内的其它绑定事件(onclick等);
支持多点触摸监控(缩放,旋转);

由于手机浏览器会阻止JS对gesture手势事件的监听zTouch.js中对gesture监听接口虽然可以调用,但无法实现手势操作(Android设备测试,IOS设备应该支持)。我们会在后续进行多点touch事件模拟解决。 (最新版zTouch已经去除对gesture事件的监听方法,采用e.touches对多点触摸进行监控,支持两点监控的缩放和旋转操作)
github
zTouch.js中为事件监听的核心文件。所有的特殊效果可以在回调函数进行个性化定制。
* 主要提供以下回调函数:
beforeCallback (实例化之前触发的回调函数),
sCallback (start callback,touchstart时触发的回调函数),
mCallback (move callback,touchmove时触发的回调函数),
eCallback (end callback,touchend时触发的回调函数)
afterCallback (实例化之后触发的回调函数),
* 回调函数中会传入touch事件相关回调参数:
self:实例化的BOX,
startX:触点起始X,
startY:触点起始Y,
bL:(Box Left) 相对于文档的left偏移,
bT:(Box Top)相对于文档的top偏移,
bW:(Box Width)BOX的宽度,
bH:(Box Height)BOX的高度,
bRb:(Box Right Border)BOX的右边界,
bBb:(Box Bottom Border)BOX的下边界,
endX:触点结束X;
endY:触点结束Y;
mX:(move x distance)X方向滑动距离;
mY:(move y distance)Y方向滑动距离;
direction:手势滑动方向(left/right/false);
angle:单点手势滑动角度;
duration:手势持续时间;
vendor:浏览器前缀(-moz/-webkit/-o/-ms);
tPoint.multiTouch:是否多点触摸(touchmove时可监控);
tPoint.gStartDis:(gisture start distance)手势起始距离;
tPoint.gEndDis:(gisture end distance)手势结束距离;
tPoint.scale:手势缩放比例;
tPoint.rotation:手势旋转角度;
* 同时在外部回调函数中提供修改内部tPoint数据的接口:
tPoint.setAttr(name,value);
* 调用方法:
<script type="text/javascript">
//传入args初始化参数对象
args={
iniL:30,//X方向滑动的最小距离
iniT:50,//Y方向滑动的最大距离
eCallback:function(tPoint){
switch(tPoint.direction){
case "left":
alert("left");
break;
case "right":
alert("right");
}
}
}
$("body").Swipe(args);
</script>
* 项目地址:
http://chinatjnet.github.io/zTouch/
* Github地址:
https://github.com/chinatjnet/zTouch/
* 演示地址:
http://chinatjnet.github.io/zTouch/demo.html
二维码:

原文地址:http://blog.baiwand.com/?post=207
JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件)。都适合在一些商城类、产品类的网页中使用。希望大家会喜欢。
Enlarge.js
Enlarge.js 是一个基于 jQuery 的插件,可以非常方便地实现图放大镜的效果,适用于大多数商品类网站,例如在线商城、电子商务、企业产品介绍等。
更多介绍及下载:http://www.abelcode.com/enlarge/
EnlargeTouch.js
EnlargeTouch.js 是 Enlarge 插件面向触摸屏使用的版本,它原生基于 JavaScript 实现,无需依赖第三方类库,可方便部署于移动版的网站或客户端,节省流量,同时为网站提升用户体验。
更多介绍及下载:http://www.abelcode.com/enlarge-touch/
jquery highcharts图表库支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
利用jquery Highcharts网页图表插件绘制直线图例子:
下载地址:http://pan.baidu.com/s/1jG8z4FW
官方网站:http://www.highcharts.com/
RunJS 查看在线演示:http://runjs.cn/code/ih5xzoeb
bumpyText让文字跳舞的Jquery插件
bumpyText让文字跳舞的Jquery插件
鼠标移动到文字边上,文字自动跳动
jquery文字跳舞鼠标滑过段落文字波浪线条跳动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bumpyText让文字跳舞的Jquery插件 Demo</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.bumpytext.packed.js"></script>
<script type="text/javascript" src="js/easying.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.text-flash').bumpyText();
});
</script>
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{background:#2a2b2d;font:14px/1.3 'Microsoft Yahei','宋体';color:#999;}
.text-flash{width:720px;margin:20px auto 0 auto;text-align:center;font-weight:400;}
/* 必要样式 */
.bumpy-char{line-height:3.4em;position:relative;}
</style>
<h2 class="text-flash">鼠标移动到文字边上,文字自动跳动</h2>
</body>
</html>
FusionCharts参数说明 – 3D饼图属性 – Pie3D.swf
animation 是否显示加载图表时的动画
palette 内置的图表样式,共5个
paletteColors 自定义图表元素颜色(为多个,如过过少会重复)
showAboutMenuItem 右键是否显示”关于FusionCharts”
aboutMenuItemLabel 右键关于自定义文字
aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式)
showZeroPies 是否显示0值的饼
showPercentValues labels上是否显示百分数
showPercentInToolTip tip上是否显示百分数
showLabels 是否显示Label
manageLabelOverflow 当Label溢出时进行自动管理
useEllipsesWhenOverflow 当Label溢出时候使用…
showValues 是否显示值
labelSepChar label上的分隔符
defaultAnimation 是否关闭默认动画一开始自定义动画
clickURL 整个图表的点击的url
标题
caption 主标题
subCaption 副标题
图表的装饰
showBorder 显示边框
borderColor 边框颜色
borderThickness 边框粗细
borderAlpha 边框透明度
bgColor 背景颜色
bgAlpha 背景透明度
bgRatio 背景比例
bgAngle 背景角度
bgSWF 背景flash地址可以是图片地址
bgSWFAlpha 背景flash的透明度
showVLineLabelBorder
logoURL log地址
logoPosition log位置
logoAlpha log透明度
logoScale log比例
logoLink log链接
元素的装饰
showPlotBorder 每一片的边框
plotBorderColor 每一片的边框颜色
plotBorderThickness 每一片的边框粗细
plotBorderAlpha 每一片的边框透明度
plotFillAlpha 每一片的边框填充透明度
use3DLighting 3d光效果
饼/圈专有属性
slicingDistance 当点击图表的时候这一片饼离开中心点的距离
pieRadius 饼的外半径
startingAngle 起始角度
enableRotation 开启旋转
pieInnerFaceAlpha 图表里面的透明度
pieOuterFaceAlpha 图表外面的透明度
pieYScale 饼立起来的角度,角度越大看到的面积越大.
pieSliceDepth 图表的厚度
标明线 & Labels (label和图表元素之间的线)
enableSmartLabels 是否开启标明显
skipOverlapLabels 跳过重复标签
isSmartLineSlanted 标明线方式(倾斜或直)
smartLineColor 标明线颜色
smartLineThickness 标明线粗细
smartLineAlpha 标明线透明度
labelDistance
smartLabelClearance 标明线长度
数字
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
defaultNumberScale 默认数量级
numberScaleUnit
numberScaleValue
numberPrefix 数字前缀
numberSuffix 数字后缀
decimalSeparator 小数分隔符
thousandSeparator 千位分割符
inDecimalSeparator 在十进位分割符
inThousandSeparator 在千位分割符
decimals 小数
forceDecimals 是否用0填充以至满足要保留的小数位
字体
baseFont 基本字体
baseFontSize 基本字号
baseFontColor 基本字颜色
Tool-tip
showToolTip 是否显示提示
toolTipBgColor 提示背景色
toolTipBorderColor 提示边框色
toolTipSepChar 提示分隔符
showToolTipShadow 是否显示提示Tool-tip阴影
边距
captionPadding 标题内边距
chartLeftMargin 图表左外边距
chartRightMargin 图表右外边距
chartTopMargin 图表上外边距
chartBottomMargin 图表下外边距
set元素
borderColor 边框颜色
isSliced 被切开
label [label]
value 值
color 颜色
link 链接(FusionCharts链接格式)
toolText 自定义提示
图例(3.2版本以上)
showLegend 是否显示图例
legendPosition 图例位置
legendCaption 图例说明
legendIconScale 图例图标0-5(图例图标大小)
legendBgColor 图例背景色
legendBgAlpha 图例透明度
legendBorderColor 图例边框颜色
legendBorderThickness 图例边框粗细
legendBorderAlpha 图例边框透明度
legendShadow 图例阴影
legendAllowDrag 是否允许拖动图例
legendScrollBgColor 图例滚动条背景色
legendScrollBarColor 图例滚动条颜色
legendScrollBtnColor 图例滚动条按钮颜
reverseLegend 反转图例
interactiveLegend 图例交互(是否可点击)
legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)
minimiseWrappingInLegend
FusionCharts入门指南 网页图标js,flash插件
FusionCharts例子及参数说明 – 多系列折线图 – MSLine.swf
FusionCharts例子及参数说明 – 3D柱状图 – Column3D.swf
FusionCharts例子及参数说明 – 3D饼图属性 – Pie3D.swf
FusionCharts参数说明 – 3D柱状图 – Column3D.swf
图表样式
canvasBaseColor 底盘颜色
showCanvasBase 是否显示底盘
canvasbasecolor 底盘颜色
柱图元素细节
plotGradientColor 渐变色 2D条图(Bar2D.swf )区分线及网格
alternateVGridColor 垂直网格交替的颜色。
alternateVGridAlpha 垂直网格交替的透明度。 2D条图(Bar2D.swf )区分线及网格
alternateVGridColor 垂直网格交替的颜色。
alternateVGridAlpha 垂直网格交替的透明度。
FusionCharts入门指南 网页图标js,flash插件
FusionCharts例子及参数说明 – 多系列折线图 – MSLine.swf
FusionCharts例子及参数说明 – 3D柱状图 – Column3D.swf
FusionCharts例子及参数说明 – 3D饼图属性 – Pie3D.swf
FusionCharts参数说明 – 网页折线图 – MSLine.swf
示例下载地址:
http://yun.baidu.com/share/link?shareid=2229288966&uk=1010090726
showLabels 是否显示Label
labelDisplay Label的展示形式(AUTO/WRAP/STAGGER/ROTATE/NONE)
useEllipsesWhenOverflow 当Label溢出时候使用…
rotateLabels 旋转Label
slantLabels 如果rotateLabels=1,设置label是否偏转个角度.
labelStep label步伐(可以设置5个一显示/和category中showLabel=’0’有些类似但不完全相同,区别在于这个属性是先展示后去掉不要的label,后者正好相反.这样对label会不会自动折行很有关系)
staggerLines 如果 labelDisplay=’STAGGER’,Label显示多少行.
showValues 是否显示值
valuePosition 值的位置(ABOVE/BELOW/AUTO,上下自动)
rotateValues 把值旋转
showYAxisValues 是否y轴值
showLimits 是否y轴极限值
yAxisValuesStep y轴值步伐(距离几个刻度显示一个值)
showShadow 是否显示阴影
adjustDiv 调整线
rotateYAxisName 是否旋转y轴名字
yAxisNameWidth y轴名字的宽
clickURL 图表点击的url
defaultAnimation 默认动画
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最小值,数字
图表标题和轴名称
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
图表和画布的样式
showBorder 是否显示边框
borderColor 边框颜色
borderThickness 边框粗细
borderAlpha 边框透明度
bgColor 图表背景色,6位16进制颜色值
bgAlpha 图表背景透明度
bgRatio 图表背景的放大缩小比例
bgAngle 图表背景的角度
bgSWF 图表背景flash也可以是图片地址
bgSWFAlpha 图表背景flash的透明度
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBgRatio 画布放大缩小比例
canvasBgAngle 画布角度
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
canvasBorderAlpha 画布边框透明度
showVLineLabelBorder
图表元素细节
lineColor 线的颜色
lineThickness 线的粗细
lineAlpha 线的透明度
lineDashed 是否虚线
lineDashLen 每个小虚线长度
lineDashGap 两个小虚线间的距离
折点
drawAnchors 是否显示折点
anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形)
anchorRadius 折点半径
anchorBorderColor 折点边框颜色
anchorBorderThickness 折点边框粗细
anchorBgColor 折点背景色
anchorAlpha 折点透明度
anchorBgAlpha 折点背景透明度
分区线和网格
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
vDivLineIsDashed 垂直分区线是否为虚线
vDivLineDashLen 垂直分区线每个虚线长度
vDivLineDashGap 垂直分区线2个虚线间距离
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
divLineIsDashed 水平分区线是否为虚线
divLineDashLen 水平分区线每个虚线长度
divLineDashGap 水平分区线2个虚线间距离
zeroPlaneColor 0线颜色
zeroPlaneThickness 0线粗细
zeroPlaneAlpha 0线透明度
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showZeroPlane 是否显示0线
字体属性
baseFont 图表字体
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
图表的内外边距
captionPadding 标题内边距
chartLeftMargin 图表左外边距
chartRightMargin 图表右外边距
chartTopMargin 图表上外边距
chartBottomMargin 图表下外边距
Set标签
value 数据值
displayValue 显示的值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[java script:函数])
toolText 自定义提示
showValue 是否显示值
valuePosition 值得位置
alpha 透明度
anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形)
anchorRadius 折点半径
anchorBorderColor 折点边框颜色
anchorBorderThickness 折点边框粗细
anchorBgColor 折点背景色
anchorAlpha 折点透明度
anchorBgAlpha 折点背景透明度
dashed 虚线
FusionCharts入门指南 网页图标js,flash插件
FusionCharts例子及参数说明 – 多系列折线图 – MSLine.swf
FusionCharts例子及参数说明 – 3D柱状图 – Column3D.swf
FusionCharts例子及参数说明 – 3D饼图属性 – Pie3D.swf
FusionCharts入门指南 网页图标js,flash插件
FusionCharts 是一个网页图标插件,使用他可以快速的在网页上实现各种图标。这个图表的功能强大,入门简单。
例如:
多系列折线图 – MSLine.swf
3D柱状图 – Column3D.swf
3D饼图属性 – Pie3D.swf
恭贺新春的书角flash网页特效
这次为大家分享的是新春佳节的喜庆flash特效。在其他网站上看到,就随手留下来了。flash文件如果涉及版权,版权归原作者所有。

HTML 代码:
<div style="right: 0px; width: 280px; position: absolute; top: 0px; height: 280px;"> <embed width="280" height="280" wmode="transparent" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" quality="High" src="http://img136.imageshack.us/img136/2639/newyearsk6.swf"/> </div>
把该代码放到body标签下。
为了放在flash文件是失效也可以把flash文件下载到自己服务器上。
flash文件下载地址:http://pan.baidu.com/s/1dDoWHgP
jQuery+PHP实现浏览更多内容
jQuery+PHP实现浏览更多内容
演示地址:
SuperSlide2.1_20个基础效果+72个扩展效果
jquery 得到当前页面高度和宽度的两个函数
//======需引用jquery框架======//
//返回当前页面高度
function pageHeight(){
if($.browser.msie){
return document.compatMode == “CSS1Compat”? document.documentElement.clientHeight :
document.body.clientHeight;
}else{
return self.innerHeight;
}
};
//返回当前页面宽度
function pageWidth(){
if($.browser.msie){
return document.compatMode == “CSS1Compat”? document.documentElement.clientWidth :
document.body.clientWidth;
}else{
return self.innerWidth;
}
};